wordpress初心者でも出来る、劇的に読み込みが速くなる3つの方法
目次

wordpressを使い始めて一年以上が過ぎ、最近ブログの読み込み速度の低下が気になり始めました。借りたサーバーが重いのが原因なのか、適当な処理でアップしていたブログ用の写真データが原因なのか…このままだと読み込みが遅くて待ち時間にイライラしてしまうブログになってしまう…と思い高速化にチャレンジすることにしました。なぜそもそもページの読み込みを高速化する必要があるのかと云うと…
なぜ、そもそもページの読み込みを高速化する必要があるのか?
Googleではページスピードが検索の1%に影響している。
ユーザーがページ表示に待てるのは2秒まで。
3秒以上かかると40%以上のユーザーは離脱する。
表示が1秒遅れるごとに顧客満足度は16%落ちる。
速いサイトはインフラと公開にかかるコストを50%かそれ以上削減する。[adsense]
今回、改善の参考にさせて頂いた記事はこちら
WordPressで読み込み速度1秒台を実現するために実施した5つの施策
こちらを参考にさせて頂きながら実際に自分でやってみての改善点なども紹介します。
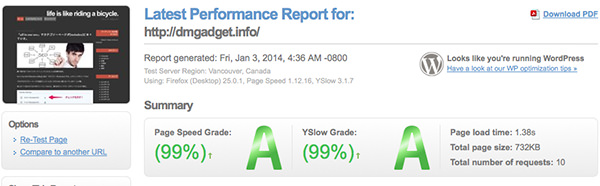
まずは変更前の当サイトとGTMetrixスコアと読み込み速度

この様にブログの読み込みに5秒近くかかっています。
が、しかし今回の3つの方法を施策後は

になりました。この様な劇的な変化を起こす事が出来たwordpress初心者でも出来る劇的に読み込みを早くする3つの方法は、
[adsense]
劇的に読み込みが速くなる3つの方法
- 高速化プラグインの導入
- CDNの導入
- 画像容量の圧縮、最適化。
です。各項目について紹介していきます。まずは…
高速化プラグインの導入
- W3 Total Cache
- MO Cache
- Lazy Load
- DB Cache Reloaded Fix
この4項目を実際にトライしてみたのですが、3番目のLazy Loadに関しては以前のテーマでは読み込みに不具合が起きたので使用を中止しました。自分の場合でも実際に起きた事ですが、テーマによっては不具合などあるので自身の環境に合わせて使用してください。他の各プラグインの用途はこちら。
W3 Total Cache
wordpressの高速化プラグインとして色々なサイトで紹介されている王道とも言えるプラグイン。後述する無料のCDNサーバー「CloudFlare」との連携も組み込まれていて使い勝手が良い。SLOTHさんで紹介して頂いてる「W3 Total Cache」のススメの記事に細かい設定方法など記載されているので参考にさせて頂きました。
[adsense]
MO Cache
WordPress を日本語などのマルチバイトで利用していると、表示が遅くなってしまうので様々な高速化テクニックが公開されています。
キャッシュを上手く利用するのが高速化の鍵ですが、翻訳ファイル(xxx.mo)の読み込みにかなりの負荷がかかっているのだそうです。それで MO Cahce というプラグインを使うと大幅な高速化が期待できます。
プラグイン作者さんのサイトを引用すると、
最初はバージョンアップで速くなったのかと思ったのですが、すぐに翻訳ファイルの読込みに時間がかかっていることが判りま した。Xdebug のプロファイラで計測したところ実に全体の70%近くが翻訳ファイルである .mo ファイルの読込みのために費やされていました*1。メインの開発者達が英語版しか使ってないからこんなことになるんだ!と愚痴っていてもしょうがないの で、なんとかしようと思い、できたのが MO Cache です。
MO Cache では .mo ファイルを読み込んだオブジェクトをキャッシュし、次回アクセス以降もそれを使いまわすことによって、約1/30の時間で .mo ファイルのデータをロードすることが可能になっています。iPhone 研究室さんのWordPressの高速化決定版はMO Cacheだ for @donpyから引用
DB Cache Reloaded Fix
DB Cache Reloaded Fix は、データベースのクエリの出力結果など、 データベースとのやり取りをキャッシュしてクエリ数を減らす効果があります。データベースとのクエリ数は減りますが、動作自体は動的ページの様に動作しま す。クエリ数を減らしますので、記事が多くなってきたり、アクセス数が集中したときにパフォーマンスの低下を抑える効果があるプラグインです。
TECHMEMOさんのWordPressを高速化するプラグイン「DB Cache Reloaded Fix」より引用
「DB Cache Reloaded Fix」はインストール後に設定画面から有効化させるだけで機能してくれます。「DB Cache Reloaded Fix」の方はキャッシュ系のプラグインの設定を変えるとすぐ止まってしまうので小まめにオンオフしてあげましょう。
驚くほど効果があった無料CDNサーバー「CloudFlare」の導入
CDNとは?
CDNとは「Contents Delivery Network」の略で、ウェブコンテンツを配信するために最適化されたネットワークのことを意味する。
ウェブサイトにある画像や動画などの高容量コンテンツをウェブサービスが提供されているサーバーとは別のサーバーにキャッシュし、代わりに配信して負荷分散するという仕組み。ここでいう「別のサーバー」というのがCDNサーバーであり、今回紹介する「CloudFlare」である。画像を多く掲載しているブログなどは無料で使えて確実な高速かが期待できるこのシステムを多いに活用して頂きたい。参考サイト gori.meさんの表示速度を劇的に向上する、無料のCDNサーバー「CloudFlare」は導入必須だ!!
導入方法など記事をアップさせて頂きました。
驚くほど効果があった無料CDNサーバー「CloudFlare」の導入
3. 画像容量の圧縮
自身のブログでもそうだったが、読み込み速度を大きく左右するのは画像の容量。あまり意識せずアップしてしまっていたためかなりの重量オーバーになっていたみたいだ。そこで画像の最適化に適したアプリを紹介します。「ImageOptim」というOSX用の無料アプリでPNG、JPEG、GIFなどに対応していて画質をかえずドラック&ドロップのみで簡単に画像を軽量化する優れたアプリで、ImageOptimは画像のメタデータを削除してくれます。
メタデータとは?
メタデータとは、カメラの情報(EXIFデータ)、画像の撮影日、コメント、カラープロファイルなどのことで、画像そのものには直接影響がないデータ。画像によってはそのデータがかなりの容量を取っていることもあるので、ImageOptimで処理することによってそれらが削除されて軽くなります。
ImageOptiomのダウンロードはこちら
ImageOptimについて紹介記事を投稿させて頂きました!こちらの記事をどうぞ!
最後に…余計なプラグインを削除する
あと追記ではあるがgori.meさんでも助言されていますが、
余計なプラグインを削除する
僕はこれまでブログを高速化するために様々なプラグインを入れてきた。効果があると言われていたものは迷わずインストールしていたのだが、高速化プラグインは数多く入れればいいものではない。場合によっては異なるプラグインがお互いの足を引っ張って効果が半減しているかもしれない。そのためにもプラグインのオンオフを切り替えながらGTMetrixで読み込み速度を複数回測定し、必要なプラグインと不必要なプラグインを検証する必要がある。僕は結果的に冒頭で紹介した4つのプラグインに落ち着いた。高速化プラグイン以外でも使っていないプラグインは削除することをオススメする。目に見えないところでデータベースにアクセスするなどして表示スピードを落としているかもしれない。
gori.me WordPressで読み込み速度1秒台を実現するために実施した5つの施策から引用。
これもかなり重要でした。なんとなく効果がありそうとか思っているプラグインもいくつかありますが、実際何か別の所で問題が起きていてサイトの読み込み速度を遅くしている場合も多いみたいです。GTMetrixの様な自身のブログを検証してくれるサイトで細かく検証を繰り返してよい結果を求めて行くべきだと考えます。







![WordPress[Preserve Editor Scroll Position] エディターのスクロール位置を記憶](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-preserve-editor-scroll-position_eye-100x100.jpg)












ディスカッション
ピンバック & トラックバック一覧
[…] wordpress初心者でも出来る、劇的に読み込みが速くなる3つの方法 […]