WordPress サイドバーにFacebookのいいねボックスを表示する方法

昨日はWordPress サイドバーにTwitter(ツイッター)のタイムラインを表示する方法を投稿させて頂きました。とても簡単に設置出来たと思います。今回もサイドバー関係でFacebookのいいねボックス(LikeBox)を表示する方法を備忘録として残したいと思います。前回も書きましたが、ここのブログ(dmgadgetディーエムガジェット)みたいな新規のブログはGoogleなどの検索流入が少ないので、今はSNSからのユーザーを獲得する事が先決です。ツイッターやFacebook、Goole+で宣伝したりして少しでも多くのユーザーさんに読んで貰いたいです^^ブログは地道に記事を書いて行くしかないなと肌で感じています。
[adsense]
いいねボックス(LikeBox)とは?
ブログとFacebookページを連動させる事が出来るソーシャルプラグインの一つです。設置するとFacebookの「いいね!」が押し易くなるのはもちろん、他の「いいね!」ボタンを押したユーザーの写真なども見れてどのぐらいファンがいるか?とかも分かり易いですね。ワンクリックでFacebookページに飛べるのでユーザビリティが高くなるのも魅力です。多くの企業でもFacebookを使ったユーザーの獲得が目立ちます。それだけ拡散力がとても強いSNSなんだと思います。「実名制」や「リアルな友達」が多いのでFacebookは全体的にネガティブなコメントが少なく企業も参入しやすいみたいですね。
Facebookページ構築
いいねボックス(LikeBox)を設置する上でマストでやっておかなければいけないことは、「Facebookページを作る」です。個人のページではなく、Facebookページとブログを連携させるボックスです。まだ作ってない方は連動させる為のFacebookページを構築しましょう。
[adsense]
いいねボックス(LikeBox)のソースコードを取得
下記のFacebookデベロッパーページに飛んでボックスを制作します。
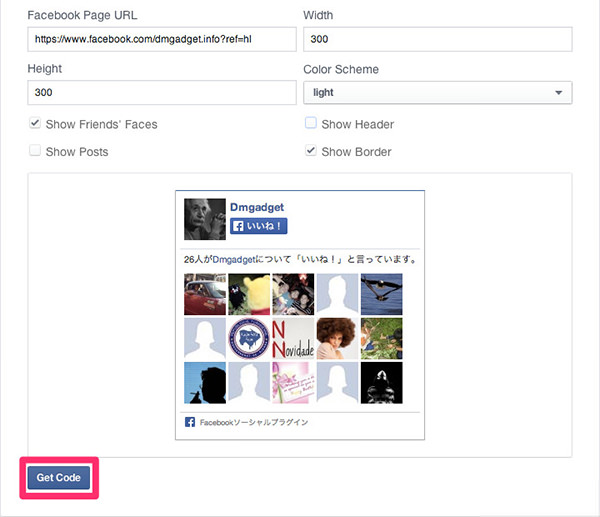
デベロッパーページに行くと下記の様な設定画面が表示されます。

左上から説明します。
| Facebook Page URL | ご自身のFacebookページのアドレスを張ります。 | Width | サイドバーに設置した時のBoxの幅設定です。ブログのサイドバーの幅が300なので300にしました。 |
| Height | サイドバーに設置した時のBoxの高さ設定です。300ぐらいに設定しています。 | Color Scheme | 変更してみると分かるのですが、ボックスの色を明るい色にするか暗い色にするかの設定です。ブログに合わせて設定してみてください。 |
| Show Friends Faces | 友達の写真を表示させますか? 顔など見えた方が良いのでチェックしました。 | Show Header | ボックス上部の「Facebookもチェック」のバーを表示するかしないかの設定です。自分のブログではチェックしてません。 |
| Show Posts | Facebookページで投稿しているポストを表示させますか? これは必要なかったのでチェックしませんでした。 | Show Border | ボックスに囲み線を入れるか入れないかの設定です。チェックしました。 |
記入後、左下の「GET CODE」をクリックしてソースコードを生成します。

すると「Your Plugin Code」が表示されます。

今回はWordPressのブログに設置するので左から二番目の「IFRAME」を選択します。するとコードがIFRAME用に変更されるのでこのコードをコピーします。「IFRAME」インラインフレームとは指定した枠の中に別のWebページを表示させる事が出来るオプションです。
[adsense]
WordPressのサードバーに表示
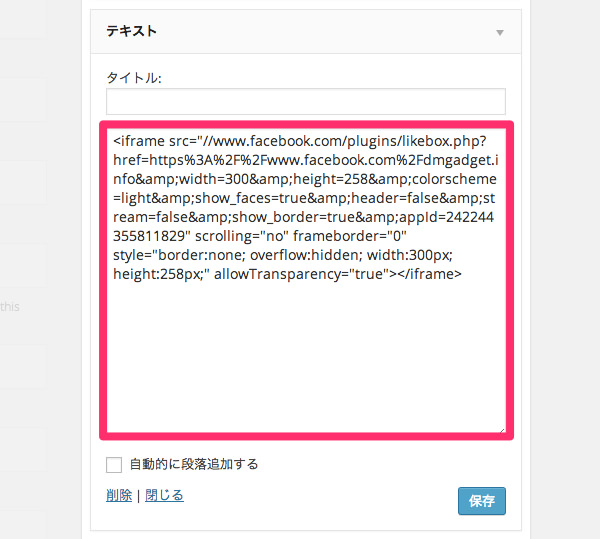
次にWordPressの管理ページ → 外観 → 左側のウィジェットからテキストを選んで「ウィジェットを追加」をクリックすると右側に追加されます。

追加されたテキストボックスに先程Facebookデベロッパーで制作したソースコードを貼付けます。

貼付け後、右下の「保存」をクリックしてください。ブログでいいねボックスがちゃんと設置されたか確認しましょう。
完成
簡単に設置出来たと思います。読んで頂いてありがとうございました。









![WordPress[Stinger3] コメントスパムを減らすプラグイン](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-stinger3-si-captcha-anti-spam_eye-100x100.jpg)
![WordPress[Acunetix WP Security] 基本的なセキュリティー対策と脆弱性対策](https://dmgadget.net/wp-content/uploads/2014/04/wordpress-plugins-acunetix-wp-security-vulnerability_eye-100x100.jpg)










ディスカッション
コメント一覧
まだ、コメントがありません