WordPress iPhone,iPad,Macのアプリ紹介に最適な「App Store Insert」を導入
目次

少し前にこの記事、WordPressとGoogleChromeでリンクをスクリーンショットと共に綺麗に載せる方法でこんな感じに
リンク先をスクリーンショットと共に綺麗に投稿する方法を投稿しましたが、今回はiPhone,iPad,Macのアプリを紹介する時にリンクを綺麗に掲載する方法を「App Store Insert」と云う名のプラグインを導入して行うまでの備忘録を残したいと思います。完成するとこのように、
見た目も綺麗に掲載出来ます。あと「App Store Insert」を使うにあったって「iTuneアフィリエイトプログラム」に申し込む手順も残したいと思います。早速やってみましょう。
[adsense]
iTuneアフィリエイトに登録
iTunesアフィリエイトプログラムとは、iTune Store、App Store、iBooks、Mac App Storeにある音楽、アプリケーション、本などへのリンクを制作すると、コミッションを受け取る事が出来るシステムです。どうやら少し前までは、リンクを貼っている物以外でも成果対象になっていたみたいですが、今はリンクを貼っている物しか対象にならなくなったため、売り上げは結構落ちたみたいです。ですが、申し込んでおいてマイナスになることは無いと思うので、申し込みして置きましょう。
まずはこちらのリンクへ飛んで、
「今すぐ申し込む」をクリック!

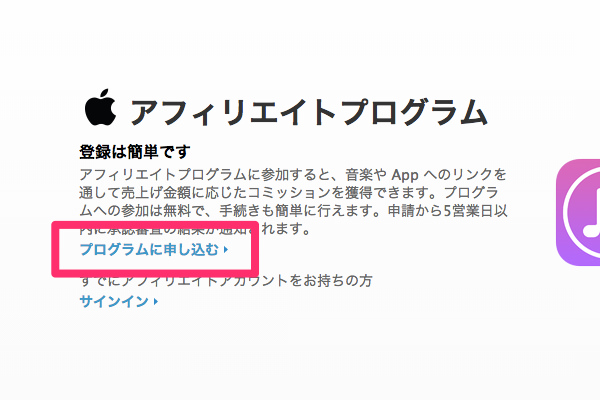
アフィリエイト用のアカウントを持って居ない方は「プログラムに申し込む」をクリック

それぞれ必要事項を記入していいきます。申し込み後、承認されるまでに2、3日かかる場合もあるみたいですが、自分は1日で連絡が来ました。アカウントが承認されると「11|3RT」のようなユーザーIDが発行されます。これを後に「App Store Insert」のアフィリエイト・トークン(ユーザー識別ID)に記入します。
WordPressプラグイン「App Store Insert」
WordPressプラグイン「App Store Insert」をダウンロードしてインストールします。作者のRAKUISHI.COMさんのブログからプラグインをダウンロードします。下記のリンクから飛んでください。
ページ中段ぐらいにこのようなダウンロードリンクがあるのでクリックしてダウンロードしてきます。

[adsense]
ダウンロードしたプラグインをインストールします
インストールのやり方は二つありますが、まず一つは管理画面からインストールする方法。管理画面 → プラグイン → 新規追加で上のメニューからアップロードを選択、

次のページの「Choose File」をクリックした後、先程ダウンロードした「App Store Insert」のプラグインを選択してアップロードしてください。

もう一つはFTPアプリを使ってのPluginフォルダへの直接アップロードです。TransmitのようなFTPアプリ
を使ってアップします。アップをする墓所は /wp-content/plugins 内に解凍したフォルダを入れるだけです。

アップロード後、管理画面からプラグインの画面に飛ぶと「App Store Insert」が表示されているはずです。

有効化してください。次に管理画面から設定に行くと「App Store Insert」と云う項目が出来ているので先程のアフィリエイト・トークンを自分の物に変更します。

記入後「変更を保存」を押して終了です。
App Store Insertを使ってみる
記事の投稿画面に行くと中段程にApp Store Insertのウィンドウが現れます。掲載したいアプリを検索して「投稿に挿入」ボタンを押します。(今一番欲しいアプリです)


しかし、このままだとレイアウトが崩れるので「app-store-insert-iframe.php」を修正します。ENJILOGさんのブログに修正手順を紹介してましたので、参考にさせて頂きました。
[adsense]
app-store-insert-iframe.phpを修正
管理画面 → プラグイン → プラグイン編集 → 「App Store Insert」を選択した後に右側のリストから「app-store-insert-iframe.php」を選択します。

このページの「div class=\”application_box」の後にclearfixを足します。最後に「ファイルを更新」したら完成です。

style.cssとsmart.cssにコードを追加
レイアウトを整える為のコードを記入します。まずはsytle.cssです。管理画面 → 外観 → テーマ編集 → スタイルシート(style.css)を選択。一番下に以下のコードを記入してください。分かり易いように3行追加しています。
/*-----------------------------
app store insert
------------------------------*/
.application_box a img {
float: left;
padding-right: 10px;
}
.application_box {
font-size: 14px;
line-height: 24px;
padding:20px 10px;
}
同じ物をsmart.cssにも記入してください。Stingerをお使いでない方はこちらが必要になるかも!?との事です。
/* clearfix */
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
/* IE6 */
* html .clearfix {
zoom: 1;
}
/* IE7 */
*:first-child + html .clearfix {
zoom: 1;
}
それでは表示を確認してみましょう。

綺麗になりました!
完成
これでアプリ紹介がしやすくなりました!ガンガン使って行こうかと思います。読んで頂いてありがとうございました。









![WordPress[Acunetix WP Security] ファイルスキャンを行ってファイルのパーミッションを変更](https://dmgadget.net/wp-content/uploads/2014/04/wordpress-acunetix-wp-security-change-permission_eye-100x100.jpg)











ディスカッション
コメント一覧
まだ、コメントがありません