WordPress サイドバーにFeedlyボタンとRSSボタンを表示する方法
目次

RSSリーダーって何使っていますか?
Googleリーダーがまだ使えてる時はMac用のRSSリーダーアプリの「Reeder」を使って同期していました。今は「Reeder2」としてiPhoneアプリとiPadアプリが発売されています。iPhone用アプリはこちら、
「Reeder」がFeedlyに対応するために「しばらく待ってくれ!」っとアナウンスしてからもう半年以上時間が経ちます(笑)iPhone版とiPad版は出てるのですが、自分的に一番待っているMac版は全然発売される気配なし。なのでしばらく別のRSSリーダーを使っていたのですが、イマイチ使い勝手が悪く困っていました。そんな時、色々なブログで「Feedlyは神!」的に好評化だったので、この際ちゃんと使い方を学ぼうと思って使い始めたら「何これ!使い易いんじゃん!」となって今に至ります。今ではネットサーフィンにはマストです。最初使い始めた時に「なんでもう少し使い込まなかったんだろう…」と後悔しました。一日で数百ものウェブサイトをチェックするにはRSSリーダーは必需品です。
[adsense]
Feedlyボタンを設置
先月に、Stinger3のSNSボタン群にFeedlyとPocketのボタンも追加する備忘録を残しました。
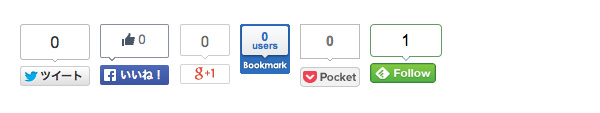
この時は下のSNSボックスにこのように、

ボタンを追加しました。今回はサイドバーにちょっと大きめのFeedlyボタンとRSSボタンを設置してみようかと思います。見えやすい位置にボタンを設置して少しでも多くの人にブログを登録して貰うのが目的です。
[adsense]
サイドバー用のFeedlyボタンを追加
Feedlyのサイトで貼付け用のコードを生成
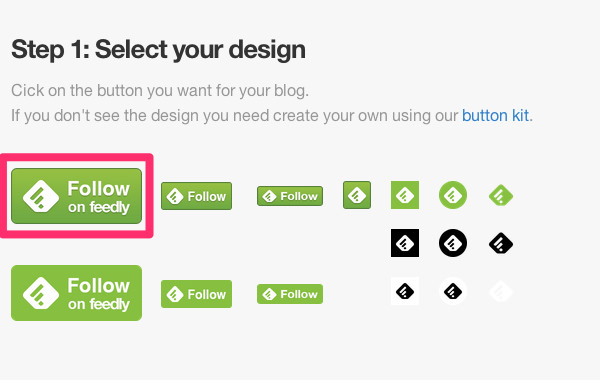
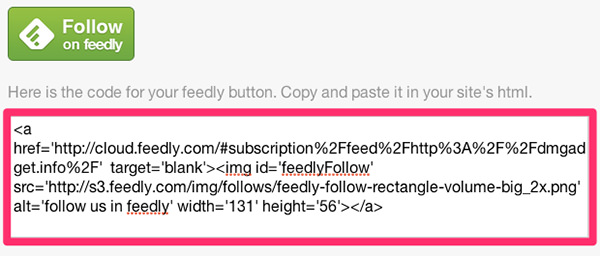
前回と少し内容がかぶりますが、初めての方もいらっしゃると思うのでもう一度説明をします^^ ご自身のブログ用にFeedlyのサイトで貼付け用のコードを生成します。Feedlyボタン生成ページへ飛びます! まず追加したいボタンのデザインを選びます。

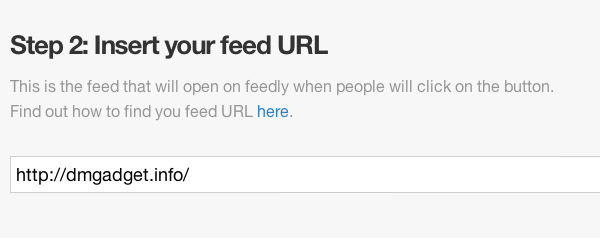
サイドバー用なのでちょっと大きめの分かり易いボタンにしました。クリックをして選んでください。次にブログのURLを記入します。

最後に生成されたコードをコピーします。

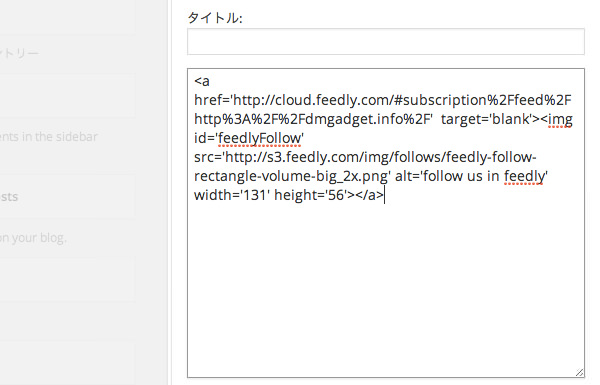
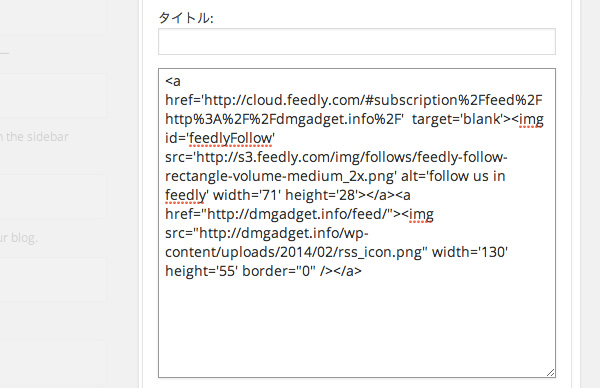
次にWordPressの管理画面から外観 → ウィジェット行き左からテキストを選んでウィジェットを左側へ追加します。追加したウィジェットに先程のFeedlyからコピーしてきたコードを貼付けます。現状こんな感じです。

一旦このままで次の作業に行きます。
[adsense]
Feedlyボタンに似たRSSボタンを設置
RSSボタンをダウンロードします
Feedlyボタンに似たボタン作っている人いたりしないかなー?なんて思って探していたらいらっしゃいました!
sabotemさんがRSSボタンを作ってくれてしかも公開までしてくれています。ありがたく頂戴させて頂き設置したいと思います。
まずこのような、

ボタンをsabotemさんのページからダウンロードしてきます。並べて使おうと、feedlyの購読ボタンっぽいデザインのRSSボタンを作ってみた。ので公開。
かなり良く出来てますね!sabotemさんありがとうございます。
ダウンロードしたボタンをアップロードします
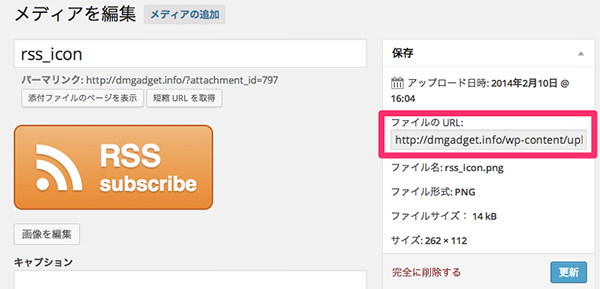
ダウンロードしてきたRSSボタンをメディアにアップロードして使える様にします。管理画面 → メディア → 新規追加でボタンをアップロードします。アップ後、このような編集画面が出るので右側の「ファイルのURL」コピーしておいてください。

次にこのコードを参考にして、
<a href="https://dmgadget.net/feed/"><img src="https://dmgadget.net/wp-content/uploads/2014/02/rss_icon.png" width='130' height='55' border="0" /></a>
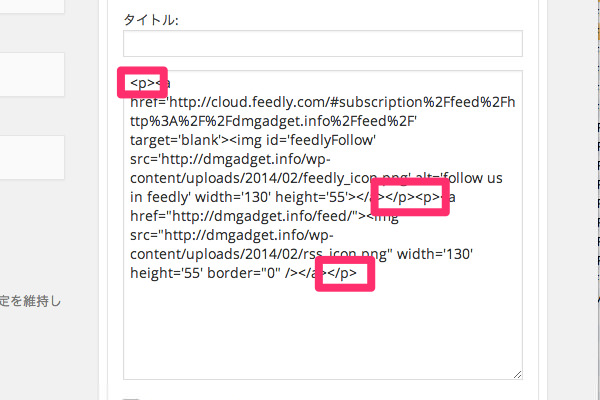
自分のURLと画像のURLを入れ替えて使用してください。自分のfeedのURLは「//自分のURL/feed/」で大丈夫なはずです。その後ウィジェットに戻り貼付けます。先程のFeedlyの後に貼付けてください。

そして最後に、feedlyのコードとrssのコードは<P>~</P>で囲まれた部分がひとつの段落であることを表すPタグで囲んでいます。囲むと最終的にこのような表示になります。
 完成
完成
完成です!サイドバーに目立つようにFeedlyボタンとRSSボタンが追加されました。読んで頂いてありがとうございました。







![WordPress[Stinger3]サイドバーに人気記事を表示させる方法](https://dmgadget.net/wp-content/uploads/2014/02/wordpress-stinger3-sidebar-popular-posts_eye-100x100.jpg)



![WordPress[さくらサーバーでCloudFlare] 管理画面にログイン出来ない問題](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-sakura-server-cloudflare_eye-100x100.jpg)
![WordPress[Acunetix WP Security] ファイルスキャンを行ってファイルのパーミッションを変更](https://dmgadget.net/wp-content/uploads/2014/04/wordpress-acunetix-wp-security-change-permission_eye-100x100.jpg)







ディスカッション
コメント一覧
まだ、コメントがありません