WordPress[Stinger3用 子テーマ]サイドバーのNEW ENTRYを削除する方法
![wordpress-stinger3-sidebar-new-entry_title.jpg WordPress[Stinger3用 子テーマ]サイドバーのNEW ENTRYを削除する方法](https://dmgadget.net/wp-content/uploads/2014/02/wordpress-stinger3-sidebar-new-entry_title.jpg)
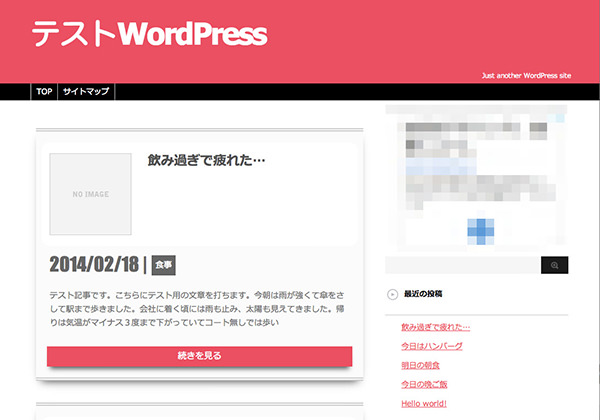
ここ約一週間「子テーマシリーズ」で投稿を増やしています(笑)今回は子テーマを導入している方へ向けた「サイドバーのNEW ENTRYを削除する方法」です。Stinger3用子テーマ「CANDY CRAZY」のデフォルト状態だと、トップ画面の左側に最新記事が並び、右のサイドバーにも同じ最新記事が並んでしまいます。
[adsense]
![wordpress-stinger3-sidebar-new-entry_01.jpg WordPress[Stinger3用 子テーマ]サイドバーのNEW ENTRYを削除する方法](https://dmgadget.net/wp-content/uploads/2014/02/wordpress-stinger3-sidebar-new-entry_01.jpg)
サイドバーの一番上には通常Googleアドセンスのような広告を入れたりするので、その下に最新記事が入るとカテゴリー、TwitterやFacebokなどのボックス関係、feedlyやrssのボタン関係などを全部いれると、サイドバーが長くなり過ぎちゃってちょっと見にくい感じがしてたのと、最新記事はトップ画面だけでいいかな?と思い削除しました。今回はその削除手順を備忘録として残したいと思います。今回も、
で構築したローカル環境のWordPressでカスタマイズを行いたいと思います。
sidebar.phpを編集
NEW ENTRYなどの表示設定はsidebar.phpに入っています。親テーマ内のsidebar.phpを編集しても、もちろん大丈夫ですが、子テーマ環境を利用してるので、元のデータのバックアップを残して置くという意味も含め親テーマ内のsidebar.phpを子テーマのフォルダ内にコピーして編集をします。初心者にありがちな(自分もよくやります)画面真っ白状態になったとしてもすぐ現状復帰が出来るので便利です。Transmit4などを利用して作業を進めます。
[adsense]
sidebar.phpをデュプリケイト
自分のやり方だと、親テーマ内のsidebar.phpを右クリックでデュプリケイトします。
![wordpress-stinger3-sidebar-new-entry_02.jpg WordPress[Stinger3用 子テーマ]サイドバーのNEW ENTRYを削除する方法](https://dmgadget.net/wp-content/uploads/2014/02/wordpress-stinger3-sidebar-new-entry_02.jpg)
sidebar copy.phpと云う名前のファイルが出来るのでそれを子テーマのフォルダにコピーします。親テーマ内のsidebar.phpは残して置いてください。コピー後sidebar.phpと云う名前に戻します。
![wordpress-stinger3-sidebar-new-entry_03.jpg WordPress[Stinger3用 子テーマ]サイドバーのNEW ENTRYを削除する方法](https://dmgadget.net/wp-content/uploads/2014/02/wordpress-stinger3-sidebar-new-entry_03.jpg)
無事コピー出来ました。sidebar.phpを開いて編集します。
![wordpress-stinger3-sidebar-new-entry_04.jpg WordPress[Stinger3用 子テーマ]サイドバーのNEW ENTRYを削除する方法](https://dmgadget.net/wp-content/uploads/2014/02/wordpress-stinger3-sidebar-new-entry_04.jpg)
開いたデータの中の10行目の「最近のエントリ」から43行目の「最近のエントリ」までが「NEW ENTRY」に関する設定です。そこをごっそり削除しちゃいましょう。最終的に下記の様なシンプルな感じになります。
<div id="side">
<div class="sidead">
<?php if(is_mobile()) { ?>
<?php } else { ?>
<?php get_template_part('ad');?>
<?php } ?>
</div>
<?php get_search_form(); ?>
<div class="kizi02">
<div id="twibox">
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(1) ) : else : ?>
<?php endif; ?>
</div>
</div>
<!--/kizi-->
<!--アドセンス-->
<div id="ad1">
<div style="text-align:center;">
<?php get_template_part('scroll-ad');?>
</div>
</div>
</div>
<!-- /#side -->
sidebar.phpを保存して閉じてブログを確認してみましょう。問題がなければNEW ENTRYが削除されているはずです。
が、しかしこのままだと検索ボックスが2つ並んでしまうので、
![wordpress-stinger3-sidebar-new-entry_05.jpg WordPress[Stinger3用 子テーマ]サイドバーのNEW ENTRYを削除する方法](https://dmgadget.net/wp-content/uploads/2014/02/wordpress-stinger3-sidebar-new-entry_05.jpg)
ウィジェットからサイト内検索のボックスを消しておきましょう。
[adsense]
![wordpress-stinger3-sidebar-new-entry_06.jpg WordPress[Stinger3用 子テーマ]サイドバーのNEW ENTRYを削除する方法](https://dmgadget.net/wp-content/uploads/2014/02/wordpress-stinger3-sidebar-new-entry_06.jpg)
ブログを確認してみましょう。

だいぶスッキリしました!親テーマだけでStinger3を使っている方もsidebar.phpの編集部分は変わらないです。
今回使用させて頂いた子テーマはroom9さんのブログからダウンロード出来ます!興味がある方はどうぞ〜!






![WordPress[Stinger3] 背景を画像や写真に変更する方法](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-stinger3-background-manager_eye-100x100.jpg)
![WordPress[MarsEdit] プレビュー画面を自分のブログデザインに変更](https://dmgadget.net/wp-content/uploads/2014/04/wordpress-marsedit-preview_eye-100x100.jpg)









ディスカッション
コメント一覧
まだ、コメントがありません