WordPressテーマ「Stinger3」のサイドバーの幅を変更する方法

[adsense]
[余談] 管理ページにログイン出来ない…
先日、WordPressに色々なプラグインをインストールしていた時、管理ページへのブクマをクリックしても飛ばなくなってしまい管理ページへ入れなくなってしまいました。一回目はページのリンク名を手打ちすれば入れたのですが、2回目には真っ白になりログイン出来ず。プラグインが原因だろうと思いとりあえず怪しそうなキャッシュ関係のプラグインフォルダを一個ずつ名前を変更して読めないようにして原因究明作業をしました。
一応全部試してみた物の全然駄目。まぁでもたぶんキャッシュ系の何かがおかしいんだと思い、特に怪しく感じていたw3 total cacheのキャッシュデータ?設定ファイルみたいな?ファイルも確認。wp-contentの中にある、w3 total cacheが関係してる「advanced-cache.php」と「db.php」のファイルを読み込み出来ない様にしたら、管理ページに入れました!(どうやらw3 total cacheは色々悪さをするみたい)
嬉しかったのも1分だけで、その後何かのプラグインを有効化しようとすると、真っ白になり元のページに戻らない現象が発生。WordPressのデバッグモードでエラーも確認してやってみましたが、もう自分にはお手上げ状態。しょうがないバックアップから復旧しよう…と思いバックアップから再構築して無事復帰しました!初めてのリストアだったので不安でしたが、解決して良かったです。バックアップは大切です。身を持って体験しました。バックアップしといて本当に良かった…(汗)まだやってない方はこちらのバックアップ方法をオススメします!バックアップ命「WordPress Backup to Dropbox」を導入
前置きがかなり長くなりましたが本題に入りましょう!
[adsense]
「Stinger3」のサイドバーの幅を変更
先日、この記事WordPress人気テーマSTINGER3の広告を2つ並べるカスタマイズ でstyle.cssを編集して記事幅を変更してアドセンスを二個並べる設定をしました。この方法で綺麗にアドセンスを並べることは出来たのですが、このブログではサイドバーにあるアドセンスのサイズを「中」にしてるので、サイドバーのサイズも同じに変更して、それに伴い記事幅も、もう少し広げて見た目をスッキリさせようと思います。今回も備忘録として残すのでお役にたてたら光栄です。今回もこちらの記事 OSXローカル環境にwordpressをインストールする方法 で構築したローカル環境のWordPressでテストします。
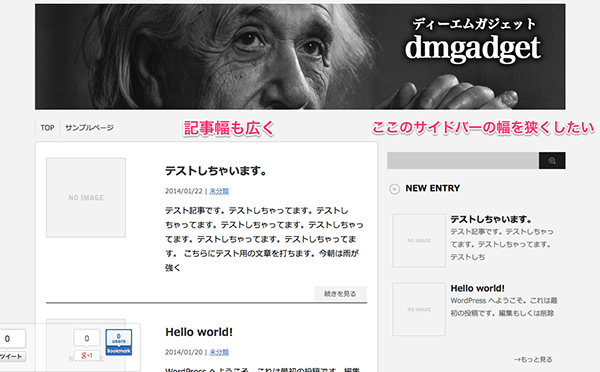
現状のレイアウト
 ダブルレクタングルの設置をした時に記事幅を550pxから605pxにヘッダーも986pxから1000pxに変更してあります。ここからの設定となります。変更したい方はこちらの記事から行ってください。
ダブルレクタングルの設置をした時に記事幅を550pxから605pxにヘッダーも986pxから1000pxに変更してあります。ここからの設定となります。変更したい方はこちらの記事から行ってください。
style.cssを開いて編集開始
例:ダッシュボード→外観→テーマ編集から→スタイルシート(style.css)
自分は編集にTransmit4を使っています。
/*-----------------------------
基本構造
------------------------------*/
#header-in, #wrap-in, #navi-in, #footer-in, #gazou-in {
width: 1000px;
margin-right: auto;
margin-left: auto;
}
#wrap #wrap-in #side {
float: right;
width: 336px;
}
#wrap #wrap-in #main {
float: left;
width: 605px;
padding-right: 39px;
padding-left: 39px;
padding-top: 20px;
border: 1px solid #ccc;
background-color: #FFF;
border-radius: 4px 4px 4px 4px;
padding-bottom: 20px;
}
450行目ぐらいから始まる基本構造の中のwidth: 336px;をwidth: 300px;(表だと12行目)に変更してサイドバーの幅を短くします。(アドセンスはレクタングル中のサイズにしています)
次ぎに465行目ぐらいのwidth: 605px;をwidth: 641px;(表だと16行目)に変更して左側の記事幅を変更します。完成したら一回閉じて頂いて現状での表示を確認してみましょう。

記事幅が広くなりサイドバーのサイズも300pxになりましたが、気になる店が二点。
- 左の記事幅を広げたことでアイキャッチ画像の周りの隙間が空いて自分的には気になる。
- サイドバーを狭めたことで検索BOXが右に飛び出してしまった。
この2つを修正していきます。
アイキャッチ周りの隙間修正
.post .entry .entry-content {
float: right;
width: 380px;
padding-left: 20px;
}
style.cssの489行目ぐらいのwidth: 380px;をwidth: 400px;に変更(お好みで)
[adsense]
検索BOX修正
#s {
width: 266px;
height: 24px;
border: none;
color: #333;
padding-top: 4px;
padding-right: 10px;
padding-bottom: 4px;
padding-left: 10px;
background-color: #CCC;
font-size: 14px;
border-radius: 0;
}
style.cssの1021行目ぐらいのwidth: 266px;をwidth: 230px;へ変更
#searchsubmit {
position: absolute;
top: 0;
_top: 1px;
left: 286px;
border-radius: 0;
}
1037行目ぐらいの left: 286px;を left: 250px;に変更
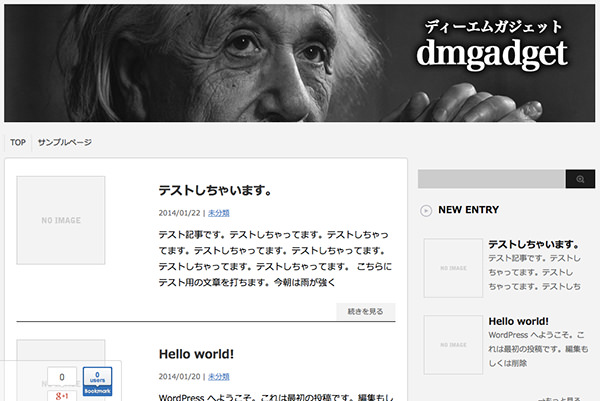
表示を確認します。

どうでしょうか?記事幅が広がり前より見た目がスッキリしました!読んで頂いてありがとうございました。






















ディスカッション
コメント一覧
いつも勝手にお世話になってます。しばたと言います。
私もWordPressでスティンガー3を使ってます。
こちらのブログdmgadgetが私の目指すスタイルに近いと思いよくみてます。カッコいいですね。
そこで一つ教えて欲しいのですが、PCからもスマホからも同じように2カラムで見えるように出来たのですが、スマホからのみグローバルメニューが表示されません。
色々と調べてみたのですが、わかりませんでした。
dmgadgetはキレイに表示出来てるので、どうやって出来たのか教えて下さい。
ピンバック & トラックバック一覧
[…] WordPressテーマ「Stinger3」のサイドバーの幅を変更する方法 […]