WordPressテーマ「Stinger3」見出しから自動的に目次を作ってくれるプラグインを導入
目次

[adsense]
目次の重要性
ウィキペディアなどで見る事が多い、このような「目次」

多くのWordPressユーザーもこの「目次」を表示させて文章を読みやすくしています。特に長い文章の場合「見出し」「小見出し」を付けて文章の流れを正確に読み手に伝える事はとても重要です。自分では文章を書くのが超苦手だと思っているので、見出しや小見出しを付けて書いていかないと、同じ内容を2度書いていたり、流れが悪い文章が仕上がってしまいます。この「目次」を作る事は読み手にも優しく、それを書く筆者にも確実に必要な物だと思います。自分もこの「目次」を作るようになってから文章の書き方が変わった気がしますし、文章の校正なども時間の短縮になりました。WordPressではプラグインを導入するだけで自動で目次を作ってくれます。今回はそのプラグインの導入の方法と使用方法を備忘録として残したいと思います。今回もOSXローカル環境にwordpressをインストールする方法で構築したローカル環境にプラグインをインストールしてみます。
[adsense]
目次を正確に表示させる為にHタグ(見出しタグ)を使いこなす
Hタグ(見出しタグ)とは?
見出しタグは< h1>~< h6>のタグで、headingという意味を持っています。
- <h1>:大見出し
- <h2>:中見出し
- <h3>:小見出し
- <h4>:小見出し
- <h5>:小見出し
- <h6>:小見出し
数値が若いほど大きな見出しとなります。
基本的に< h1>は1ページに付き1回だけ使い、< h2>以降は何度使っても構いません。
html5では< h1>を何度も使っても良いということになっていますが、検索エンジンが正しく構造を判断できるかどうかはわかりませんので、h1を多様するのは今のところ控えた方がいいかもしれません。SEOのホワイトハットジャパンさんから引用
Hタグの使い方
WordPressのテーマ「Stinger3」の場合、標準で記事タイトル(大見出し)がH1タグになっているので、実際に使うのはH1タグ以降H2からH6までとなります。使用方法は下記のように、
<h1>SEOについて</h1>
<p>SEOとは検索エンジン最適化です。</p>
<h2>SEOで重要な外部要素</h2>
<p>SEOは色々な外部要因を考える必要があります。</p>
<h3>リンク</h3>
<p>リンクはSEOでは重要です。</p>
<h4>内部リンク</h4>
<p>サイト内部のリンクの事です。</p>
<h4>外部リンク</h4>
<p>サイト外部から貼られたリンクの事です。</p>
<h2>SEOで重要な内部要素</h2>
SEO Imagination!さんから引用させて頂きました。
となっています。特に注意したいのはh1タグは一つの記事で一回だけ(大見出しの為)。数字を飛び越える(H2タグの後にH4タグを使う)と云う方法は文章の構造がおかしくなるのでお勧め出来ません。
[adsense]
目次を自動で表示させるプラグイン「Table of Contents Plus」
「Table of Contents Plus」をインストール
それではインストールして行きましょう。管理画面→プラグイン→新規追加→Table of Contents Plusと検索

こちらをインストールします。インストール後プラグインを有効化してください。

Table of Contents Plusの日本語化
日本語化した方が見やすいのでこの際やってしまいましょう。ホホ冢次男さんのブログで日本語化ファイルが公開されていました。作者さんのへのページに飛んで頂き、
Table of Contents Plus プラグインが便利過ぎるので日本語化をですね【WordPress】【進捗50%、順次更新します】 | ホホ冢次男
表示されたページの真ん中ぐらいの「ダウンロードはこちら」から日本語化ファイルをダウンロードしてください。

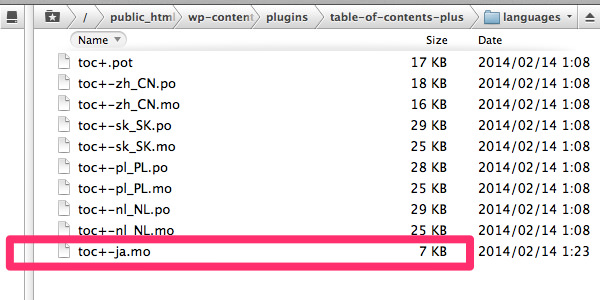
ダウンロードした日本語化ファイルを何かしらのFTPソフトを使って(自分はTransmit4を使っています)~/wp-content/plugins/table-of-contents-plus/languages/の中に入れます。

アップロード後「Table of Contents Plus」のSettingページに行くと日本語化されていると思います。
自分はデフォルト設定から特に変更はしていませんが、下の詳細設定にある、「適用する見出しレベル」の欄はこのように

h1とh5,h6は除外しています。h1はタイトルなので必要ないかなと思い除外しました。あとあまり目次が長くなり過ぎても邪魔かなと思いh5,h6に関しては除外しています。実際h5,h6ぐらいまで使用することは殆どなかったので、別に設定する必要はないかもしれません。
導入終了
日本語化ってちょっと面倒な部分もありますが、英語よりは設定の意味は良くわかるので助かります。読んで頂いてありがとうございました。





![WordPress[Ultimate TinyMCE] ビジュアルエディタを拡張するプラグイン](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-plugins-ultimate-tinymce_eye-100x100.jpg)



![WordPress[Stinger3] LINEで送るボタンを設置](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-stinger3-sns-box-line_eye-100x100.jpg)






![WordPress[Stinger3] RSSフィードにアイキャッチ画像を表示](https://dmgadget.net/wp-content/uploads/wordpress-popular-posts/1544-featured-100x100.jpg)

ディスカッション
コメント一覧
まだ、コメントがありません