WordPress サイドバーにTwitter(ツイッター)のタイムラインを表示する方法

このブログはまだ開設してから2ヶ月も経っていません。なのでGoogleなどの検索流入も少ししか見込めないので今はSNSやTwitterからの人集めに頼っています。Facebook,Twitter,Google+などから出来るだけユーザーを集めましょう!って事で、既に色々なサイトで紹介されてはいますが、Twitter(ツイッター)のタイムラインをWordPressのサイドバーに表示する方法を備忘録として残したいと思います。WordPressを始めたばかりの方など参考になれば嬉しいです。
[adsense]
Twitter(ツイッター)のウィジェットページ
WordPressのサイドバーにTwitterのタイムライン用のコードを埋め込む為、ウィジェットを作りにTwitterのアカウントページに飛びます。下記のリンクからどうぞ!
ウィジェットページの右上の「新規作成」をクリックして進みます。

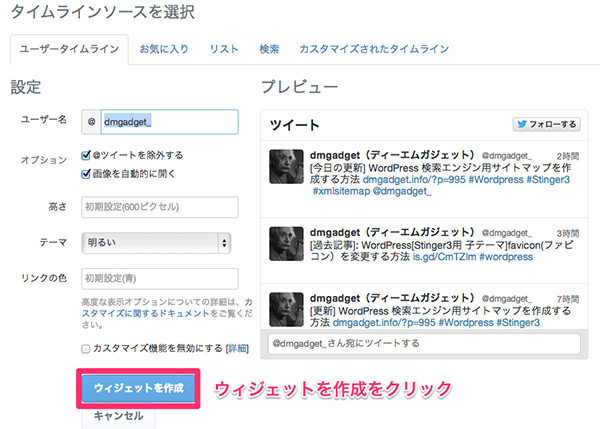
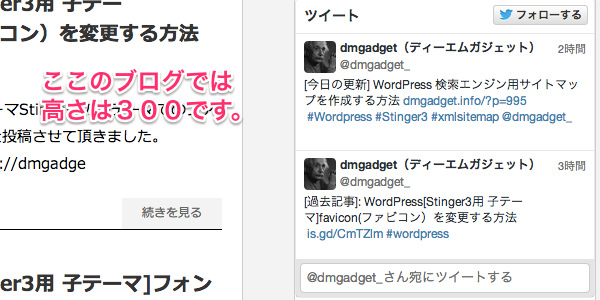
次にデザインなどの設定ページが現れます。特に設定をいじる必要もないとは思いますが、dmgadget(ディーエムガジェット)では高さは初期値の600ではなく300にしています。
[adsense]

理由は、600だとサイドバーが長くなりすぎると感じたのと、過去のツイートを見たい方はツイッターに飛んで貰う方向にしました。目的としては「ツイッターやってます!」と云うのを伝えたいだけなので高さは300にしました。

すべての設定が終わったら左下の「ウィジェットを作成」をクリックします。

すると右下に貼付ける為のコードが生成されるので、これをコピーします。次にwordoressの管理画面に行きます。

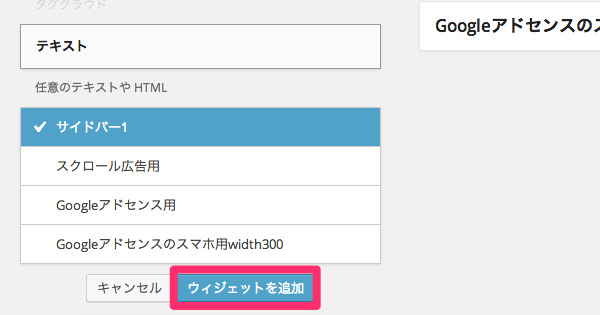
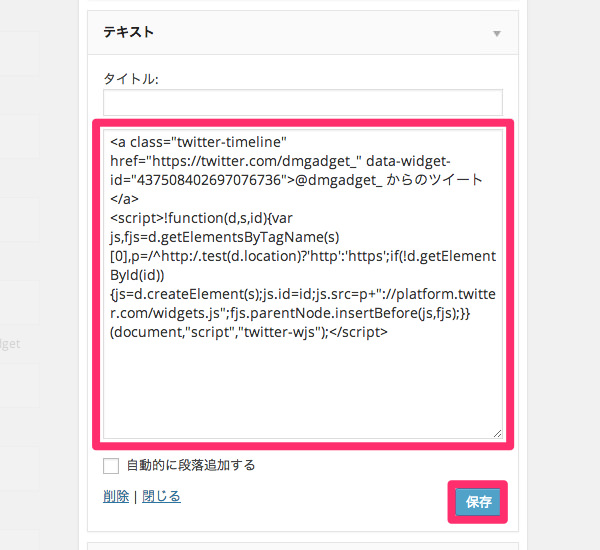
管理画面 → 外観 → ウィジェットに行き、左側の「利用出来るウィジェット」からテキストを選びます。その後、「ウィジェットを追加」をクリックすると右側のサイドバー1に追加したウィジェットが表示されます。そこにTwitterからコピーしてきたコードを貼付けます。

貼付けたら「保存」を押して終了です。ブログを確認しましょう!
[adsense]
完成!
問題なければWordPressのサイドバーにTwitter(ツイッター)のタイムラインが表示されていると思います。表示に2、3秒程タイムラグがある場合があります。読んで頂いてありがとうございました。ちなみにdmgadget(ディーエムガジェット)ではTwitter,Facebook,Google+やっています。よろしくお願いいたします。








![WordPress[Stinger3]サイドバーに人気記事を表示させる方法](https://dmgadget.net/wp-content/uploads/2014/02/wordpress-stinger3-sidebar-popular-posts_eye-100x100.jpg)
![WordPress[さくらサーバーでCloudFlare] 管理画面にログイン出来ない問題](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-sakura-server-cloudflare_eye-100x100.jpg)
![WordPress[Twitter] ツイッターのツイートをブログに載せる方法](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-twitter.eye_-100x100.jpg)








ディスカッション
コメント一覧
まだ、コメントがありません