WordPress 検索エンジン用サイトマップを作成する方法
目次

少し前に、WordPress[Stinger3用 子テーマ]サイトマップ(目次)を設置する方法の備忘録を残しました。前回はブログに訪れてくれるユーザーに向けてブログ内を分かり易くするためのサイトマップ(目次)を作りました。

今回は、サイトマップ(目次)ではなく検索エンジンに向けたクローラー(ロボット)の巡回を補助する為のXMLサイトマップ導入の備忘録を残したいと思います。
[adsense]
XMLサイトマップとは?
検索エンジンのクローラー(ロボット)の巡回を補助する為のサイトマップで、このXMLサイトマップを設置することでブログの隅々までロボットが巡回してくれて検索エンジンに反映して貰いやすくなります。下記にGoogleの説明があります。
サイトマップは、検出が難しいサイトのページの情報を Google に提供する手段です。XML サイトマップ(通常は「サイトマップ」と呼ばれます)は、簡単に言うと、ウェブサイト上にあるページのリストのことです。サイトマップを作成して送信すると、Google の通常のクロール処理では検出できない可能性のある URL を含むサイト上のすべてのページを Google に知らせることができます。
Google では、すべての URL をクロールする、またはインデックスに登録することは保証できません。それでも、サイトマップのデータを使用してサイトの構造を把握することで、サイトのクロール スケジュールおよび今後のクロール処理を改善することができます。ほとんどの場合、サイトマップを送信することで有益な結果が得られ、デメリットとなることはありません。Googleのサイトマップ説明ページより引用
WordPressプラグインGoogle XML Sitemapsを導入
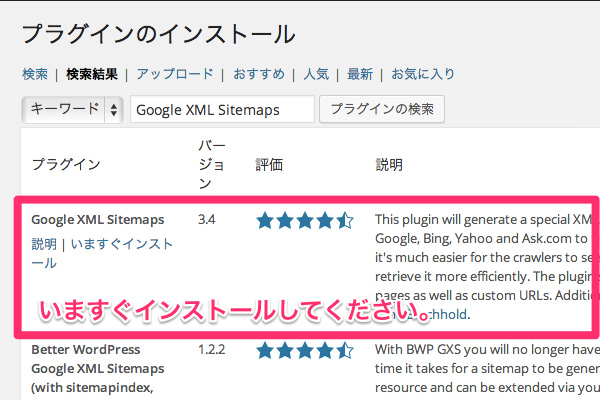
そんな便利なXMLサイトマップを記事更新ごと自動で更新してくれるプラグイン「Google XML Sitemaps」をインストールしていきます。管理画面 → プラグイン → 新規追加 → Google XML Sitemapsを検索してインストールしてください。

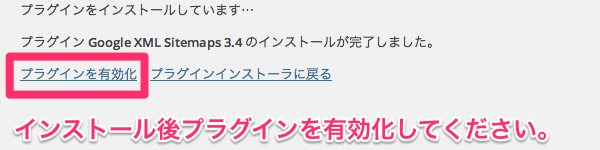
プラグインをインストール後、そのプラグインを有効化するページが出てくるので有効化してください。
[adsense]

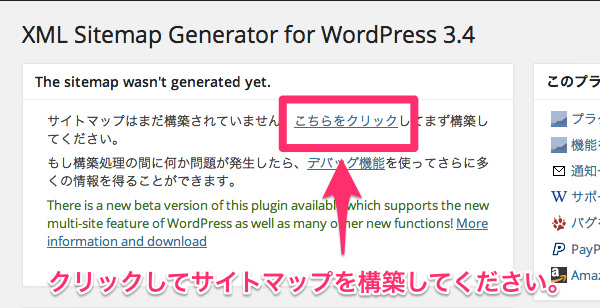
次に管理画面からプラグインの詳細設定の項目に行きます。設定の中にXML-Sitemapという名前の項目が出来ているのでそのページに飛びます。設定画面の一番上に、「サイトマップはまだ構築されていません。こちらをクリックしてまず構築してください。」とメッセージが出てるのでクリックしてXMLサイトマップを作ってください。

あとページの下に詳細設定が沢山ありますが、とりあえず現状のままで問題ないです。自分は何も変更しませんでした。
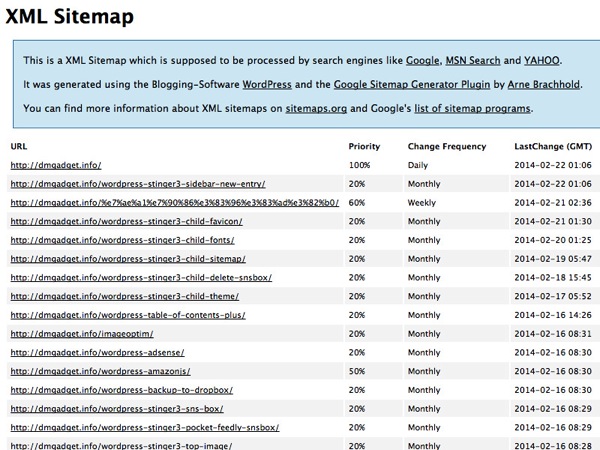
XMLサイトマップが完成

XMLサイトマップは現状「sitemap.xml」という名前で、WordPressのファイルがあるディレクトリーと同じ場所に作られています。dmgadget.info(ディーエムガジェット)ではこのアドレスです。https://dmgadget.net/sitemap.xml次に構築したXMLサイトマップをGoogleに素早くインデックスさせるプラグインを導入します。
XMLサイトマップを素早くインデックスさせるプラグインを導入
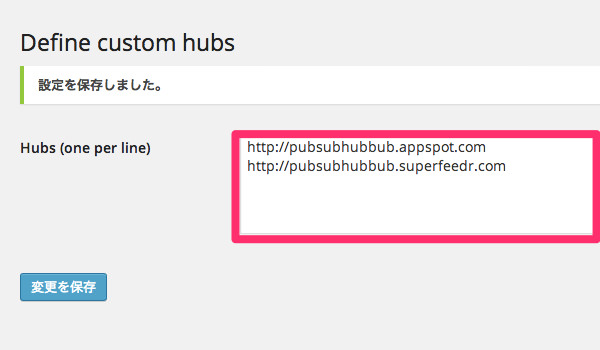
せっかくXMLサイトマップを構築しても、GoogleやYahooなどに素早くインデックスをしてもらわなければ検索に反映されません。又、誰かが悪意を持って自分のブログをコピーして自分より先にGoogleなどにインデックスされた場合、そのコンテンツを作ったのは自分であったとしても自分のコンテンツが重複コンテンツとみなされ、検索順位が大幅に落とされる事も考えられます。そんな事にならないよう少しでも早くインデックスされるよう助けてくれるプラグインで代表的なのは「PubSubHubbub」と「PuSHPress」です。機能的にはどちらも殆ど変わりません。唯一違うのは「PubSubHubbub」にはHub(サーバー)の追加が可能と云う事ぐらいです。

これら二つのプラグインの役割をスゴク簡単に説明すると、
「更新しました!更新しました!更新しました!」と更新情報と最新のコンテンツを一方的に伝えてくれる!
です(笑)詳しく知りたい方は「海外SEO情報ブログ」さんで説明しています。
自分はどっち入れたらいいか悩んだあげく両方導入しています。
[adsense]
新しいプロトコルPubSubHubbub
補足ですが、先程お話したプラグインの「PubSubHubbub」ですが、これは元々Googleによって開発され公開されたプロトコルです。プラグインの名前とごちゃごちゃになりそうですが、一応プロトコルの説明を下記に記載します。
PubSubHubbubとは?
PubSubHubbubは、今までの配信者(Publishers。以下、ブログ)と購読者(Subscribers。以下、RSSリーダー)が直接やり取りをしていたその間に、ハブ(Hubs)と呼ばれる中間サーバーを配置して、そのハブを介してメッセージのやり取りをWeb Hooksの仕組みで行うものです。
Web Hooksはある決められたアクション(たとえば、「ブログの公開ボタンを押す」など)をきっかけに動作して、決められたデータを決められたURLに決められた方法で送信する仕組みです。いままで「更新されました?」「いや、まだです。」と304の繰り返しだったフィードの世界に、「更新したしました」きっかけで、購読者に一斉に通知が行くわけですから、こんなエコな仕組みはないと思います。cloudropさんより引用させて頂きました。ありがとうございます。
では、そのプラグインを管理画面 → プラグイン → 新規追加 → 「PubSubHubbub」か「PuSHPress」と検索 → インストール → あとは有効化するだけです。
完成!
GoogleのMatt Cutts(マット・カッツ)氏も「今すぐやる事の価値があることの一つ」としても「PubSubHubbub」の利用を推奨しています。以上XMLサイトマップの作成備忘録でした。







![WordPress[MarsEdit] プレビュー画面を自分のブログデザインに変更](https://dmgadget.net/wp-content/uploads/2014/04/wordpress-marsedit-preview_eye-100x100.jpg)
![WordPress[Stinger3] スマホ用ページでヘッダー画像がはみ出る問題](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-stinger3-smart-header-image_eye-100x100.jpg)

![WordPress[Twitter] ツイッターのツイートをブログに載せる方法](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-twitter.eye_-100x100.jpg)








ディスカッション
コメント一覧
まだ、コメントがありません