WordPress[Stinger3] 広告を2つ並べるカスタマイズ
目次

SEOにとても有利だと言われている人気テーマのSTINGER3ですが、今回このテーマの広告表示のカスタマイズをしました。自分で行った備忘録としてまとめて記しておきます。前回の記事、
で紹介したMAMPを使いローカル環境にインストールされたwordpressでカスタマイズを行いました。
[adsense]
アドセンス収益が二倍になる?
ブログをやっていてある程度のPVを獲得してくると誰もが「ブログの収益化」を意識してくると思いますが(最低でも月々のサーバー代ぐらいは回収出来たら助かります。)今回「lobe guava!」さんの記事と「SimpleStock3.1」さんの記事を参考にさせて頂きました。ありがとうございます。
アドセンス収益が2倍に!STINGER3で収益アップするためのカスタマイズ #Stinger-WP
STINGER3でアドセンスのPC版表示を横並びのレクタングルにする設定
この「レクタングル(中)」を記事下に二つ並べる方法(通称ダブルレクタングル)の収益効果が高いと云うのを知って自分のブログでもカスタマイズしてみようとチャレンジしてみました。ちなみにカズチャンネルのカズさんのブログでもこのダブルレクタングルを採用しています。早速やってみましょう。
デフォルトの記事の幅ではレクタングルを2つ並べて表示出来ない
STINGER3のデフォルトの設定だとダブルレクタングルには出来ない仕様になっているので、style.cssを編集して記事幅を広げる必要があります。
デフォルトの設定はこの様になっています。ちなみにTransmitで編集してるんですが、ちょうど454行目からの
#header-in, #wrap-in, #navi-in, #footer-in, #gazou-in {
width: 986px;
margin-right: auto;
margin-left: auto;
}
そして数行飛ばして463行目からの
#wrap #wrap-in #main {
float: left;
width: 550px;
padding-right: 39px;
padding-left: 39px;
padding-top: 20px;
border: 1px solid #ccc;
background-color: #FFF;
border-radius: 4px 4px 4px 4px;
padding-bottom: 20px;
}
を以下の様に編集します。まず454行目からを
#header-in, #wrap-in, #navi-in, #footer-in, #gazou-in {
width:1000px;
margin-right: auto;
margin-left: auto;
}
そして463行目からも変更
#wrap #wrap-in #main {
float: left;
width: 605px;
padding-right: 20px;
padding-left: 20px;
padding-top: 20px;
border: 1px solid #ccc;
background-color: #FFF;
border-radius: 4px 4px 4px 4px;
padding-bottom: 20px;
}
[adsense]
引用(blockquote)とコメント欄のサイズ修正
引用(blockquote)の変更
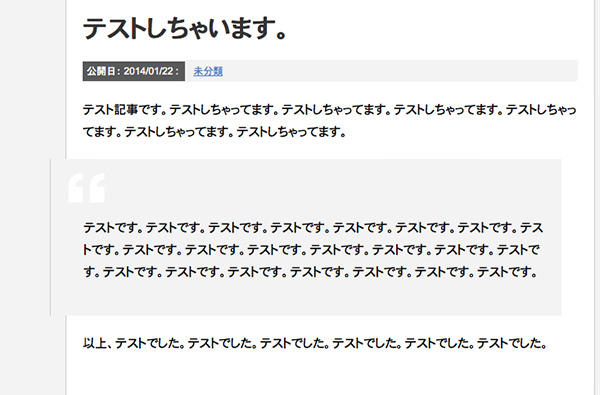
記事幅を広げた影響で引用した時にこの様に左に飛び出してしまいます。

なのでこれを修正します。style.cssの208行目からの
.post blockquote {
background-color: #f3f3f3;
background-image: url(images/quote.png);
background-repeat: no-repeat;
background-position: left top;
padding-top: 70px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 40px;
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
margin-left: -40px;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #CCC;
}
220行目あたりの「margin-left: -40px;」を
background-color: #f3f3f3; background-image: url(images/quote.png); background-repeat: no-repeat; background-position: left top; padding-top: 70px; padding-right: 20px; padding-bottom: 20px; padding-left: 40px; margin-top: 20px; margin-right: 20px; margin-bottom: 20px; margin-left: -21px; border-left-width: 1px; border-left-style: solid; border-left-color: #CCC; }
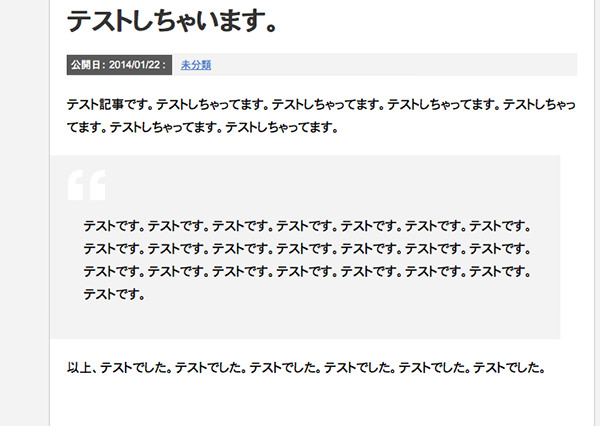
「margin-left: -21px;」に変更します。これで記事中に収まりました。

コメント欄の変更
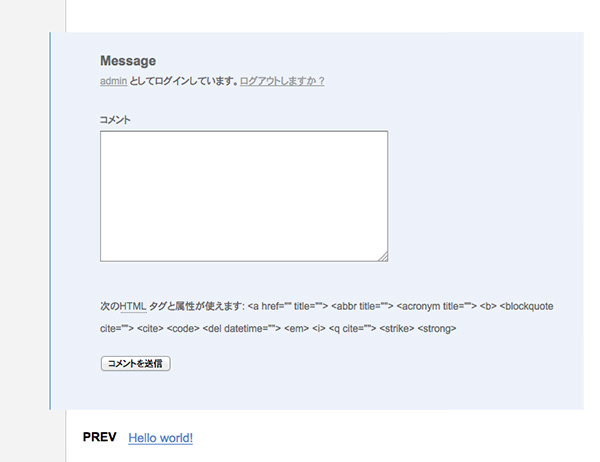
同じ様にコメント欄も左に飛び出しちゃっているので修正します。

同じくstyle.cssの918行目あたりからの
#comments {
font-size: 14px;
line-height: 20px;
color: #333;
background-color: #EDF2FA;
margin-left: -40px;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 50px;
margin-bottom: 20px;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #5484D2;
}
の923行目あたりの「margin-left: -40px;」を
#comments {
font-size: 14px;
line-height: 20px;
color: #333;
background-color: #EDF2FA;
margin-left: -21px;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 50px;
margin-bottom: 20px;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #5484D2;
}
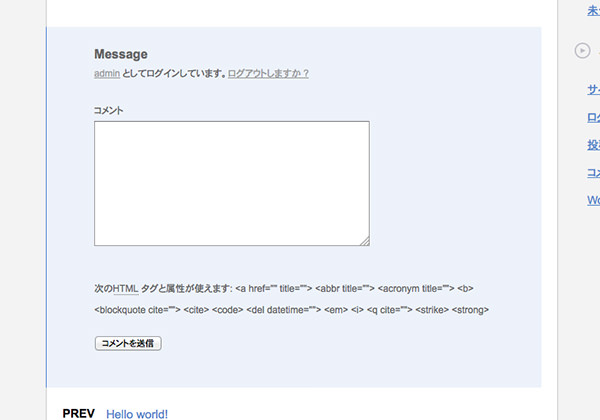
「margin-left: -21px;」に変更します。これで大丈夫なはずです。

記事下にダブルレクタングルを設置
個々の投稿の記事下にダブルレクタングを表示します。single.phpの50行目あたりの
<?php get_template_part(‘ad’);?>
を消して以下を張ります。
<!-- GoogleADページ下部 -->
<div id="ad-bottom-oya"><div style="clear:both;"></div><center><div style="color: #000000"margin-bottom:3px;">スポンサードリンク</div></center><div id="ad-bottom-left">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- adsense レクタングル中 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-xxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script> </div>
<div id="ad-bottom-right">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- adsense レクタングル中 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script> </div>
数字はx文字に変更してあるので、レクタングル(中)の広告を自分のGoogle Adsenseアカウントで作って二つ貼付けてください。しかし、このままだとブログの中では縦に2つ表示されてしまうので、style.cssに追加で設定を書きます。
style.cssに記述を追加する
style.cssの一番下に以下の分を追加します。
/* アドセンス用のダブルレクタングル設定*/
div #ad-bottom-oya{
padding:5px 0px 5px 0px;
color: #FF0099;
font-weight:bold;
height:250px;
margin-bottom: 30px;}
div #ad-bottom-left{
float:left;}
div #ad-bottom-right{
float:right;}
これでブログを確認すると2つ横並びになっているはずです。いかがでしょうか?
[adsense]
余分なアドセンス広告を消す
google adsenseは1ページに3つまでの広告しか掲載出来ません(無理やれば出来ますが、利用規約に反してしまいます。)私のブログではサイドのトップに一個記事下にダブルレクタングルで計3つです。
先程の設定のままでも表示されませんが、意味も無く記述しておくのも嫌なので消しましょう。
single.phpの先程ダブルレクタングルの設定場所よりもっと下になりますが、125行目あたりからの
<div style="padding:20px 0px;">
<?php get_template_part('ad');?>
</div>
は必要ないので消しておきましょう。
アドセンスのコードは別々に取得
効果を正しく知るにはアドセンスのスクリプトコードを別々に取得しておくと、後でどの場所の広告が収益率が高いかなど分かりやすいので別々に用意しておきましょう。







![WordPress[XML Sitemap Generator] 時刻設定を日本時間に修正する方法](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-xml-sitemap-timezone_eye-100x100.jpg)


![WordPress[Stinger3] LINEで送るボタンを設置](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-stinger3-sns-box-line_eye-100x100.jpg)







![WordPress[RSS Footer] RSSに署名やリンクを載せて盗作防止](https://dmgadget.net/wp-content/uploads/wordpress-popular-posts/1651-featured-100x100.jpg)

ディスカッション
コメント一覧
こんばんははじめましてたかのともうします。
アドセンス広告について質問させてください。
「Googleアドセンス用」ってところでアドセンス広告を設置すると、
一括で、サイドバー上と記事下に表示されるようになりますが、
サイドバー上に表示されるのを止めて、記事中に入れたいのですが、
どうすればいいんですか?
ピンバック & トラックバック一覧
[…] WordPress[Stinger3] 広告を2つ並べるカスタマイズ […]
[…] WordPress[Stinger3] 広告を2つ並べるカスタマイズ […]
[…] WordPress[Stinger3] 広告を2つ並べるカスタマイズ […]
[…] wordpress人気テーマSTINGER3の広告を2つ並べるカスタマイズ | dmgadget(ディーエムガジェット) […]