WordPressテーマ「Stinger3」のトップページの記事の間に区切り線を入れる方法

前回投稿したWordPressテーマ「Stinger3」の「続きを読む」を右側へ移動する方法ですが、最初前回の記事と今回の記事を同じ投稿で残して置こうかと思っていましたが、実際記事を書いてみるとタイトルが長くなりそうだったので別々の投稿にさせて頂きました。お役に立つ事が出来れば嬉しいです。ちなみに前回まではこのように「続きを読む」ボタンを右側に移動しました。
[adsense]

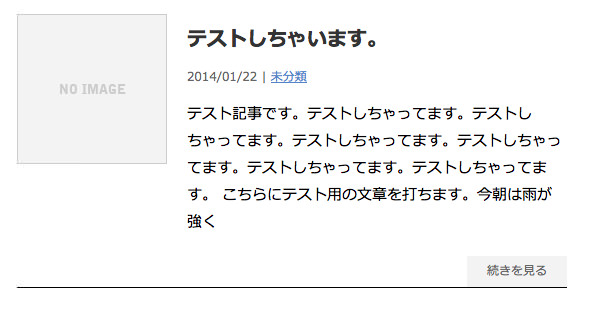
今回はこれの下に区切り線を入れます。このような表示になります。

いかがでしょうか?区切る事で次の記事との境目がはっきりして見やすくなったと思います。(個人的には)
[adsense]
style.cssを開いて区切り線を使いするコードを追加します
例:ダッシュボード→外観→テーマ編集から→スタイルシート(style.css)
自分は編集にTransmit4を使っています。
[修正前]style.cssの492行目から495行目を抜粋
.entry {
margin-bottom: 20px;
padding-top: 10px;
}
ここの3行目の後に「 border-bottom: 1px solid #000000; 」を加えます。最終的にこのようになっていれば問題ありません。
.entry {
margin-bottom: 20px;
padding-top: 10px;
border-bottom: 1px solid #000000;
}
これで完成です。線ではなく点線にしたい方は4行目の「solid」を「dashed」に線の色は現状黒ですが、変更したい場合こちら「カラーチャート(カラーネーム)」みたいなサイトが沢山あるので好きな色を「#000000」に入れて変更してください。
[adsense]
完成
いかがだったでしょうか?カスタマイズを覚えてくるともっとやりたくなってきますよね!読んで頂いてありがとうございました。





![WordPress[Ultimate TinyMCE] ビジュアルエディタを拡張するプラグイン](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-plugins-ultimate-tinymce_eye-100x100.jpg)

![WordPress[MarsEdit] プレビュー画面を自分のブログデザインに変更](https://dmgadget.net/wp-content/uploads/2014/04/wordpress-marsedit-preview_eye-100x100.jpg)
![WordPress[Stinger3] コメントスパムを減らすプラグイン](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-stinger3-si-captcha-anti-spam_eye-100x100.jpg)









![WordPress[RSS Footer] RSSに署名やリンクを載せて盗作防止](https://dmgadget.net/wp-content/uploads/wordpress-popular-posts/1651-featured-100x100.jpg)

ディスカッション
コメント一覧
まだ、コメントがありません