WordPressテーマ「Stinger3」に子テーマを導入する方法
目次

WordPress初心者に向けた、「Stinger5」の子テーマ導入編を書きました。「Stinger5」をお使いの方はそちらをどうぞ!
[adsense]
「子テーマ」とは?
親テーマ、子テーマとあり、Stinger3などのテーマを普通にインストールして使う場合、そのテーマが親テーマです。もちろんそのまま使用することも出来るのですが、使用しているテーマのアップデートなどをインストールした場合、自分が今までカスタマイズしてきたstyle.cssや他のファイルも上書きされてしまいます。
「バックアップをしておいて、アップデート後またファイルを移動すればいいじゃん!」
確かにその方法もありますがとても手間がかかる上、ファイルの移動も多くなるのでちょっとしたトラブルも増えます。子テーマを利用した運営はそんなトラブルもある程度回避します。
例えば、「Stinger3」のフォルダと同じ階層に「Stinger_Child」と云う名前のフォルダを作り、その中に新しくスタイルシート(style.css)の作って、子テーマが親テーマに反映される設定さえしておけば、子テーマでカスタマイズをした情報を親テーマより優先して反映すると云う方法が可能になります。(実際にはもう少しやることはあります。)テーマをアップデートした場合でも、アップデートされるのは親テーマなので、カスタマイズした子テーマの内容は上書きされないで済むと云う仕組みです。子テーマを構成しているデータもカスタマイズに必要な情報だけなので、シンプルで分かりやすくなります。
注意:functions.phpに関しては子テーマ内でコードの追加は可能ですが、内容を変更するには親テーマを変更する必要があるみたいです。これはstyle.cssと違って子テーマのfunctions.phpは親のfunctions.phpの直前に読み込まれるのが理由で、同じ内容が記述されていると親のfunctions.phpが優先される為です。親テーマのfunctions.phpを子テーマそのままコピーしてきても正しく動作しないとのこと。functions.phpについて「The Present Note」さんの投稿で詳しく説明しています。
[adsense]
WordPressの人気テーマ「Principle」を無料配布している「Nobuo_CREATE」さんが「テーマを自作するなら知っておきたいWordPressの基本的な仕組みをまとめてみた」と云う記事を投稿しています。
こちらの記事、WordPressの基本的な仕組みをかなり分かりやすく書いているので、是非ご覧ください。自分も子テーマ作ってみようかなと思っています。配布している「Principle」もオススメです!
Stingerの子テーマ
dmgadget(ディーエムガジェット)でも使わせて頂いてるテーマ「Stinger3」ですが、Stinger用の子テーマがいくつか無料で配布されています。そんな中でも特にカスタマイズ性が高い「room9」さんで配布している「CANDY CRAZY」を、今回インストールして使用する備忘録を残したいと思います。今回も、
で、構築した環境にインストールして行きたいと思います。
[adsense]
最新版Stinger3のインストール
もうすでにStinger3の最新版を導入済みの方もいらっしゃると思いますが、していない方はこちらから最新版をダウンロード&インストールしてください!
2014年2月16日現在の最新バージョンは「stinger3ver20140124」となります。
WordPressのバージョンは3.8.1となります。
子テーマの「CANDY CRAZY」をダウンロード
room9さんのページから
「CANDY CRAZY」をダウンロードしてください。
2014年2月16日現在の最新バージョンは「stinger3child_r9_003_for1216」となります。
ここで注意!
子テーマ(CRAZY CANDY)が制作された時の想定していたStingerのバージョンと現在の最新版のバージョンが異なっている為、そのままでは使用出来ません。スタイルシートを変更して使えるように内容を変更します。ダウンロードした「stinger3child_r9_003_for1216」の中のスタイルシートをテキストエディタなどで開きます。(自分はtrasmit4を使っています。)
変更前のスタイルシート(styel.css)
/*--------------------------------------------------------- Theme Name: stinger3 child theme -room9 custum 003 "CANDY CRAZY"- Template: stinger3ver20131216 Description: Customize css for stinger3 Auther: Qtaro Author URI: //room9.jp License: License URI: Version: 20131216 (for stinger3ver20131216) ---------------------------------------------------------*/ @charset "UTF-8"; @import url("../stinger3ver20131023/style.css");
下記のコードをコピペして情報を入れ替えてください。
変更後のスタイルシート(style.css)
/*--------------------------------------------------------- Theme Name: stinger3 child theme -room9 custum 003 "CANDY CRAZY"- Template: stinger3ver20140124 Description: Customize css for stinger3 Auther: Qtaro Author URI: //room9.jp License: License URI: Version: 20131216 (for stinger3ver20140124) ---------------------------------------------------------*/ @charset "UTF-8"; @import url("../stinger3ver20140124/style.css");
Stingerのバージョンが異なる方[style.css]
次の3カ所を変更すれば問題なく使用出来ると思います。

smart.cssも同じように変更します
変更前のsmart.css
/*--------------------------------------------------------- [SP CSS] for stinger3 child theme -room9 custum 003 "CRAZY GIRL's HOUSE"- Version: 20131216 (for stinger3ver20131023) ※このCSSは上記verのオリジナルのsmart.cssから 変更が必要な部分を修正し、作成しています。 オリジナルのsmart.cssがアップデートされた場合は 合わせて修正する必要がある場合がありますので、予めご留意ください。 //Qtaro (●´,_ゝ`) ---------------------------------------------------------*/
変更後のsmart.css
/*--------------------------------------------------------- [SP CSS] for stinger3 child theme -room9 custum 003 "CRAZY GIRL's HOUSE"- Version: 20131216 (for stinger3ver20140124) ※このCSSは上記verのオリジナルのsmart.cssから 変更が必要な部分を修正し、作成しています。 オリジナルのsmart.cssがアップデートされた場合は 合わせて修正する必要がある場合がありますので、予めご留意ください。 //Qtaro (●´,_ゝ`) ---------------------------------------------------------*/
に変更してください。
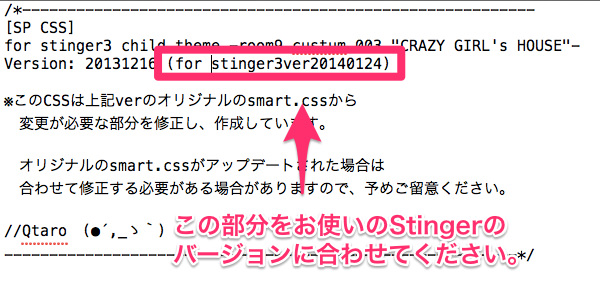
Stingerのバージョンが異なる方[smart.css]
下記の部分をお使いのStingerのバージョンに合わせて変更してください。

子テーマの「CANDY CRAZY」をインストール
変更を加えた「stinger3child_r9_003_for1216」のフォルダを何かしらのFTPのアプリ(自分はTransmit4を使用しています。)でStingerのテーマが入ってるフォルダ(~/wp-content/themes/)と同じ階層に入れてください。
「stinger3child_r9_003_for1216」のフォルダを再度Zip化して、管理ページ → 外観 → 新規追加 → アップロード でアップして頂いても問題ありません。インストール後、外観のページに下記の様に子テーマが表示されるはずです。表示されない場合コピペなどが上手く行っていない可能性が高いのでもう一度チェックしてみてください。

最後に子テーマを有効化してください。
完成と思いきや…
このままの設定でブログをみていただくと分かるのですが、このようにヘッダー画像が残ったままになっています。

このヘッダー画像を削除します。管理画面 → 外観 → ヘッダーから

「ヘッダー画像を削除」をクリック後、左下の「変更を保存」をクリック。これで消去出来ました。ブログを確認してください!

完成!
これで子テーマを導入することが出来ました!room9さんでは「CRAZY CANDY」の他にも子テーマを配布しています。是非チェックしてみてください。room9さんありがとうございました。












![WordPress[Stinger3]サイドバーに人気記事を表示させる方法](https://dmgadget.net/wp-content/uploads/2014/02/wordpress-stinger3-sidebar-popular-posts_eye-100x100.jpg)
![WordPress[XML Sitemap Generator] 時刻設定を日本時間に修正する方法](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-xml-sitemap-timezone_eye-100x100.jpg)









ディスカッション
コメント一覧
まだ、コメントがありません