WordPressのテーマ「Stinger3」のサイト名を画像に変更する方法

「Stinger3」はデフォルトだと、この画像のように

- サイトタイトル(ほにゃほにゃへにゃはにゃ)
- サイトキャッチフレーズ(大好きな家電を紹介するブログ)
- ヘッダー画像
になっていますが、サイトタイトルとサイトキャッチフレーズを表示しないようにして、ヘッダー画像をオリジナルに変更する備忘録を残したいと思います。先日の記事OSXローカル環境にwordpressをインストールする方法 で構築したローカル環境でやってみました。
[adsense]
変更するオリジナル画像を用意
PhotoShopなどでオリジナル画像を作ります。Stinger3のデフォルトのヘッダー画像は幅986px 高さ150pxです。同じサイズにしたい方は同じサイズで!変えたい場合、幅は全体のデザインも変更する必要があるため、高さのみ変更することをお勧めします。まず画像を読み込んでおきます。

新規でヘッダーサイズを幅は986、高さは200に変更してみました。WebなのでResolutionは72 pxです。OKを押します。

そして色々お好みのタイトルなどを入れて完成。適当です。

[adsense]
ImageOptimでメタデータを削除
そしてjpgの書き出しの時に便利なこれは使える!OSX用画像圧縮ツール「ImageOptim
でも紹介した画像のメタデータを削除してくれるImageOptimを使って削除します。「塵も積もれば山となります」軽量化しておきましょう。

元のサイズより11.5%軽くなりました。
現在のヘッダー画像を削除する
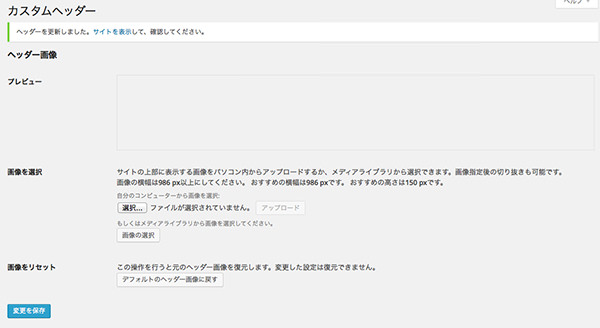
WordPressのダッシュボードの「外観」から「ヘッダー」を選択

こちらの画面が出てくると思うのですが、丁度左下の「変更を保存」の右側になる「ヘッダー画像を削除」をクリックしてヘッダーを削除したのちに「変更を保存」をクリックします。

先程作ったオリジナルヘッダー画像に変更
「メディア」から「新規追加」に行き追加したい画像を「選択」又はドラッグ&ドロップします。

アップが終わるとこのように下にアップした画像が小さく載っています。

その右側の編集をクリックして次のページが出てきます。

ここの右側にアップした「ファイルのURL」が出ていると思うのですが、これをコピーします。
[adsense]
header.phpを編集
自分はTransmit4を使用していますが、「外観」から「テーマ編集」「ヘッダー(header.php)」で開いても大丈夫です!header.phpの84行目から95行目
<p class="sitename"><a href="<?php echo home_url(); ?>/">
<?php bloginfo('name'); ?>
</a></p>
<?php if (is_home()) { ?>
<h1 class="descr">
<?php bloginfo('description'); ?>
</h1>
<?php } else { ?>
<p class="descr">
<?php bloginfo('description'); ?>
</p>
<?php } ?>
この部分を削除してこちらの3行に変更します。
<a href="<?php echo get_option('home'); ?>/">
<img src="ヘッダー画像URLをここにペースト"/>
</a></p>
「 ヘッダー画像url」に先程アップした画像のurlをペーストします。
最終的にこのような感じになれば大丈夫です。
<a href="<?php echo get_option('home'); ?>/">
<img src="//dmtriathlon.info/wp-content/uploads/2014/01/dream_tittle_1000.jpg"/>
</a></p>
ブログの表示が正しければ問題ありません。

完成
なんで「ほにゃほにゃへにゃはにゃ」にしたんだろ…(笑)読んで頂いてありがとうございました。








![WordPress[Acunetix WP Security] セキュリティー対策としてユーザー名(admin)を変更](https://dmgadget.net/wp-content/uploads/2014/04/wordpress-change-username-from-admin_eye-100x100.jpg)







![WordPress[RSS Footer] RSSに署名やリンクを載せて盗作防止](https://dmgadget.net/wp-content/uploads/wordpress-popular-posts/1651-featured-100x100.jpg)

ディスカッション
ピンバック & トラックバック一覧
[…] らおもしろいやりかた発見!サイトタイトルを画像に変更できちゃうらしいのだ!さっそくdmgadgetにアクセスしやってみた! コチラの画像に変更することにしてみた。 でけた! 意外と […]
[…] WordPressのテーマ「Stinger3」のサイト名を画像に変更する方法 […]
[…] 参考にさせていただいたサイトはこちら ・ディーエムガジェット […]
[…] WordPressのテーマ「Stinger3」のサイト名を画像に変更する方法 […]
[…] 参考にさせてもらったサイト […]