WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入
目次
※注意※
2018年8月31日現在
AmazonJSはGoogleが推進しているAMPに対応していない為、当WordPressでは使用を取り止めました。何卒よろしくお願い申し上げます。

先日、投稿したこちらの記事wordpress人気テーマSTINGER3の広告を2つ並べるカスタマイズ
ではgoogleの広告を記事下に2つ並べて見た目と収益をあげる方法を紹介しましたが、今回はAmazonアソシエイトをwordpressに導入して商品紹介などが見栄えも良く簡単に出来るようにしてみようと思います。
[adsense]
AmazonアソシエイトはGoogle Adsenseと何が違うのか?
まず、Amazonアソシエイトについて調べてみると、Google Adsenseはクリック報酬型(クリックをして貰うことで収益になります)が、Amazonアソシエイトは成功報酬型(アフィリエイト)です。何かしらの商品リンクをサイトに貼って、クリックをしてもらいAmazonで買い物が行われて初めて報酬がえられるシステムになっています。
実は紹介した商品以外が購入されても収益になる
商品のリンクを貼ってそれをクリックされると紹介者のIDが紐付けされ、その紐付けは1日間持続してその間に買い物が行われるとその全てに紹介料が発生する仕組み。紹介した商品が購入されなくてもリンクがクリックされるだけで、収益が発生する可能性が生まれます。これは導入する価値がありそうです。
WordPressプラグイン「AmazonJS」のインストール
プラグインを使わなくてもAmazonアソシエイトでこのデザイン…
があるのですが、見た目がダサいのと「商品紹介しています!」と言わんばかりの主張を感じ今までは使う気になれませんでした。何かを紹介する時も毎回写真を撮って編集してアップして…と云う流れでやってましたが、とても面倒なので何かいい方法ないかなと思っていた所「AmazonJS」に出会いました。
[adsense]
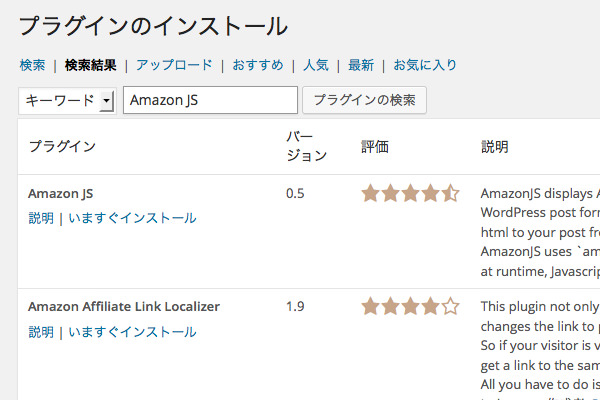
新規プラグインで「Amazon JS」を検索してインストールします。

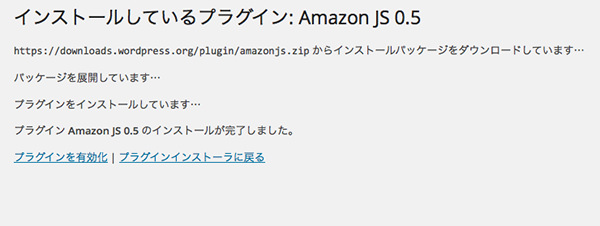
そして有効化します。

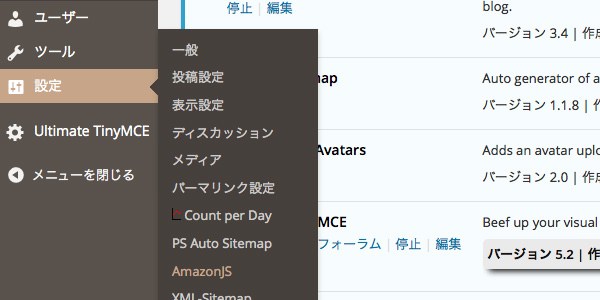
有効化が終わったら設定のAmazon JSから詳細な設定をしていきます

Product Advertising APIの設定
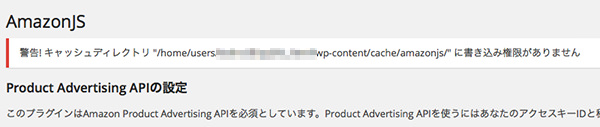
設定を開くとAmazonJSのトップに

警告! キャッシュディレクトリ “/home/users/xxxxxxxx/wp-content/cache/amazonjs/” に書き込み権限がありません
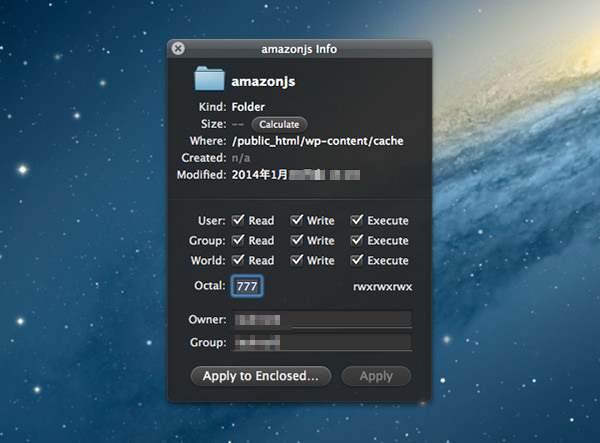
といった警告文が出てくるのでこれを修正します。FTPで /wp-content 内に「cache」という名前のフォルダを作りcacheフォルダの中に「amazonjs」という名前のフォルダを作ります。そしてそのamazonjsのフォルダ属性を写真の様に「777」に変更します。(筆者はTransmit4)を使用しています。これで警告文が消えるはずです。

[adsense]
amazon.comのアカウント取得をします
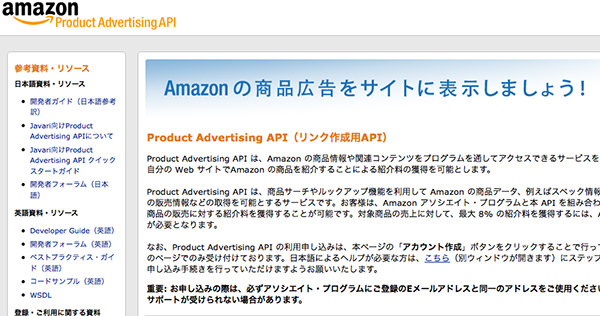
次に、amazon Product Advertising APIに飛びアカウントを取得します。

右側にある「アカウント作成」ボタンから次のページに行きます。
アカウント取得について注意点
ここで間違えやすいのですが、今回のアカウントは普段使っている日本のAmazonのアカウントとは全く別なので新しくアカウントを取得してください。
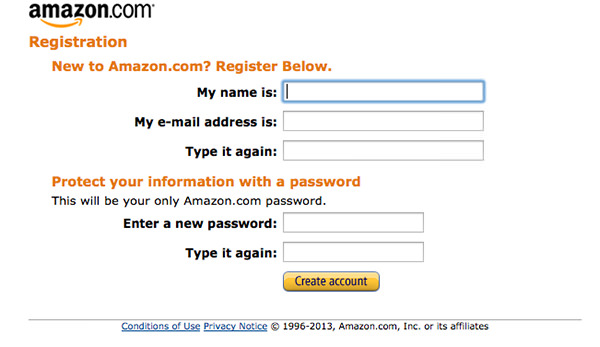
名前など必要事項を入れます。


「Website or Application Description」にAmazonjsと記入

住所をいれてAPIライセンス契約に同意
そして住所をいれてAPIライセンス契約に同意のチェックマークをクリック。これで登録作業はおしまいです。
アクセスキーIDを取得します。

登録終了後ログインしてこの画面のメニューの「Manage Your Account」から上段の「Access Identifiers」の「Click Here」をクリックします。すると表示が日本語に変更された「アカウントサービス」と云うページに飛びます。
![AmazonJS_new01.jpg WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入](https://dmgadget.net/wp-content/uploads/2015/02/AmazonJS_new01.jpg)
上記の「アカウントサービス」ページの上段「アクセスキー情報」の中の「こちらのリンク」をクリックします。
![AmazonJS_new02.jpg WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入](https://dmgadget.net/wp-content/uploads/2015/02/AmazonJS_new02.jpg)
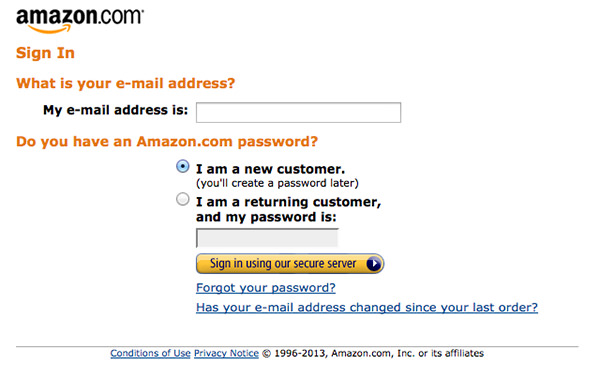
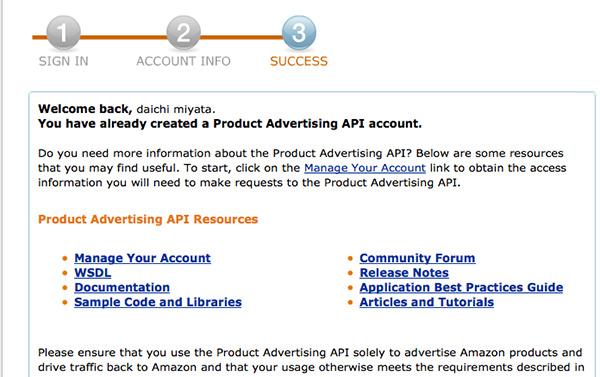
リンクから飛ぶとログインページに戻るので先程登録したE-Mailadアドレスとパスワードでログインします。ログインすると下記のようなアラートメッセージが表示されます。
![AmazonJS_new03.jpg WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入](https://dmgadget.net/wp-content/uploads/2015/02/AmazonJS_new03.jpg)
あなたは、AWSアカウントのセキュリティ証明ページにアクセスしています。このアカウントの証明書は、あなたのAWSリソースへの無制限のアクセスを与えます。
あなたのアカウントを安全にするためには、AWSのベストプラクティスに従ってください。AWSの Identify and Access Management(IAM:AWSの識別とアクセスの管理)のユーザーを、権限を制限した許可で作成し使用する方法です。EasyRanbleさんより引用
読んでもあまり意味がわかりませんでした。「Continue to Security Credentials」をクリックして進んで問題無いようです。
クリック後「Your Security Credentials」のページが開きますので、その中の
「Access Keys (Access Key ID and Secret Access Key)」をクリック
![AmazonJS_new04.jpg WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入](https://dmgadget.net/wp-content/uploads/2015/02/AmazonJS_new04.jpg)
クリック後開いたページの「Create New Access Key」をクリックします。
![AmazonJS_new05.jpg WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入](https://dmgadget.net/wp-content/uploads/2015/02/AmazonJS_new05.jpg)
「Your access key (access key ID and secret access key) has been created successfully.」
「アクセスキーのIDとシークレットアクセスキーが発行されました。」と緑色の文章が出てきます。ここでは表示しませんでしたが、「Show Access Key」をクリックすればそれぞれ確認が出来ます。「Download Key File」をクリックしてキーファイルをダウンロードしてください。
![AmazonJS_new06.jpg WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入](https://dmgadget.net/wp-content/uploads/2015/02/AmazonJS_new06.jpg)
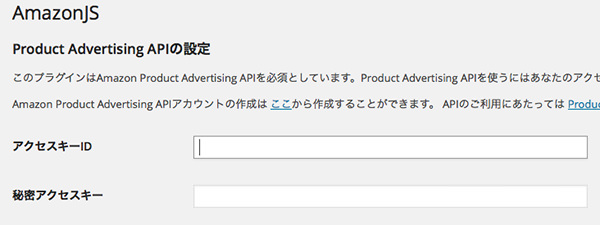
WordPressのAmazon JSに戻り設定を入力する
先程取得したアクセスキーのIDとシークレットアクセスキーをAmazon JS設定ページに入力します。
![AmazonJS_new07.jpg WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入](https://dmgadget.net/wp-content/uploads/2015/02/AmazonJS_new07.jpg)
先程「Download Key File」からダウンロードしたエクセル形式のファイルを開いてそれぞれコピペします。

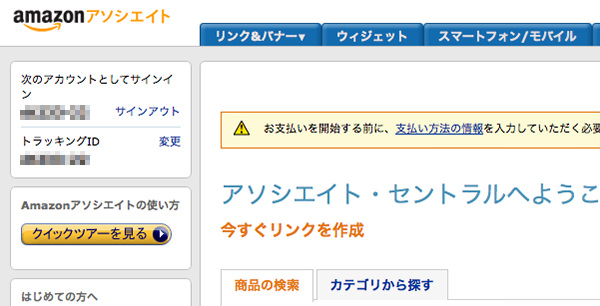
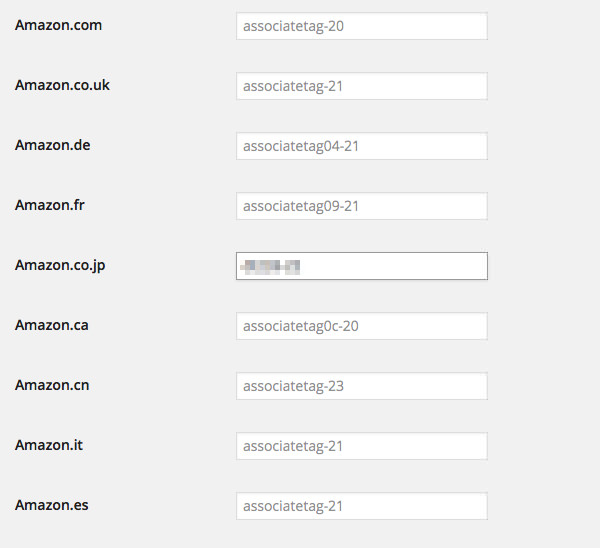
入力後その下にある項目、「日本のAmazonアソシエイトID」を確認します。
日本のAmazonアソシエイトIDを確認します。
amazonアソシエイト こちらは日本のAmazonアソシエイトです、紛らわしい(笑)ログイン後、左上にアカウントが出ているので、それをWordPressの設定ページ(先程シークレットキーを入れた場所)の下にある「Amazon.co.jp」欄にコピペしてください。最後に一番下の「変更を保存」ボタンを押して終了です。


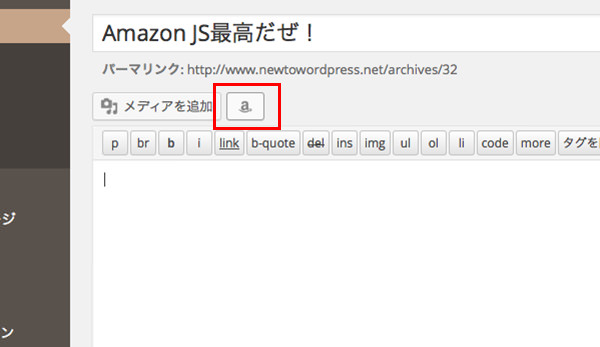
実際に投稿してみましょう!

ちょうど「メディアを追加」ボタンの右側に「a」と書かれたボタンがあるのでそれをクリックすると検索画面が出てきて検索すると…
「Amazon APIからのレスポンスをパースできません」と出てきてしまいます。
もしエラーが表示されれば商品の検索中に、「Amazon APIからのレスポンスをパースできません」というようなエラーが出て検索できない場合、以下の2点を注意深く確認してください。
「Product Advertising APIの設定」と「アソシエイトタグの設定」の入力に間違いがないこと アクセスキーのステータスがちゃんと有効になっていること。
ZIBUNLOGさんの記事から引用させて頂きました。
との事。解決までに時間がかかってしまいましたが、原因がわかりました。先程、AmazonJSの設定ページにて秘密アクセスキーをコピペした時にキーの最後に半角スペースが入っていてこれがエラーの原因でした。削除したらバッチリ!でした!そして…

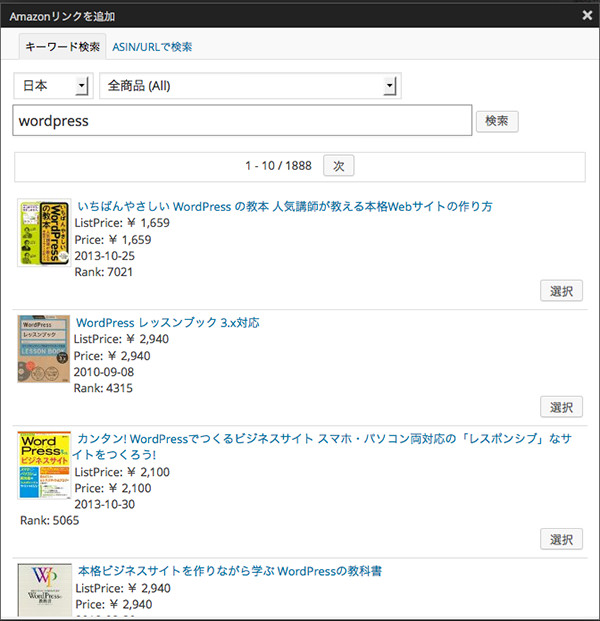
この様に検索出来たら問題ありません。

そして載せたい商品を選択して挿入するだけです。簡単ですね。

正しく表示されれば完成!
この様に見た目も美しく掲載出来ました!これで次回から簡単に綺麗に商品紹介が出来ます!





![WordPress[Acunetix WP Security] セキュリティー対策としてユーザー名(admin)を変更](https://dmgadget.net/wp-content/uploads/2014/04/wordpress-change-username-from-admin_eye-100x100.jpg)

![WordPress[Stinger3] Twitterメンション設定](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-stinger3-twitter-mention-settings_eye-100x100.jpg)











ディスカッション
コメント一覧
紹介および情報ありがとうございます!バージョン0.6ではアクセスキーを保存するときに前後の空白を取り除くようにしました。
makoto様
コメントありがとうございます!こちらこそありがとうございます!凄く便利ですね!今後ともよろしくお願いいたします。自分もアプリとかプラグインとか作れる様になりたいです!
うちのブログの訪問者の半分は海外からなのですが、記事中にあるamazon.comのアカウントを使用した広告リンクをとおして海外の方が商品を購入した場合、これは収益に加算されるのでしょうか?
ピンバック & トラックバック一覧
[…] WordPressにAmazonアソシエイトのプラグイン「AmazonJS」を導入 […]
[…] dmgadgetさん WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入 […]
[…] […]
[…] 「WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入」を参考に、プラグイン「AmazonJS」を導入してみました。しかし、なぜか画像がいつまでたっても読み込まない。 […]
[…] dmgadget […]
[…] WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入 dmgadget […]
[…] [ 情報提供元 ] : WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入 | dmgadget(ディーエムガジェット) 関連商品 Amazonアソシエイトのプラグインを導入 | dmgadget(ディーエムガジェット)” num=”2″ ad_text=”関連商品を見る →”]続きを読む → […]
[…] 参照はこちら。 […]
[…] WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入 WordPressプラグイン「AmazonJS」を使うためのアクセスキーを取得する方法 […]
[…] […]
[…] https://dmgadget.net/wordpress-amazonjs/ […]
[…] WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入 | dmgadget(ディーエムガジェット) […]
[…] wordpress amazonアソイエイトのプラグインを導入 こちら […]
[…] https://dmgadget.net/wordpress-amazonjs/ […]
[…] https://dmgadget.net/wordpress-amazonjs/ […]
[…] WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入 | dmgadget(ディーエムガジェット) […]
[…] […]
[…] WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入 […]
[…] プラグインの解説 […]
[…] WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入 | dmgadget(ディーエムガジェット) […]
[…] ます。 WordPress[AmazonJS] Amazonアソシエイトのプラグインを導入 | dmgadget(ディーエムガジェット) […]
[…] こちら […]