WordPress Popular PostをStinger5と同じ表示にカスタマイズ

WordPressで「Stinger3」を使っている時に、プラグインのWordpress Popular Postsを使ったサイドバーに人気記事を表示させるカスタマイズの備忘録を残しました。
今回は「Stinger5」に変更した時に、Popular Postsの表示がStinger5のNew Postsの文字のデザインが違うのが気になったので、文字のデザインが合うような記述をしたいと思います。今回もMAMPを使ったローカル環境のWordPressで設定を行って行きます。導入方法はこちら、
[adsense]
WordPress Popular Posts

まだインストールしていない方はプラグインの新規追加からお願いいたします。ダッシュボード → 外観 → ウィジェット のスクロール広告用にWordPress Popular Postsを入れてとりあえず、「投稿サムネールを表示する」にチェックを入れて一回保存してからサムネイルのサイズを100×100に変更しています閲覧数は表示させていません。

画像右側上は「New Posts」の表示です。下側がPopular Postsの設定です。タイトルに下線が入りリンク色になってしまっています。これを上部の「New Posts」と同じ黒になるように設定します。又、抜粋は表示しない方向にしました。その辺はお好みでどうぞ!
[adsense]
WordPress Popular PostsのHTMLマークアップの設定を変更

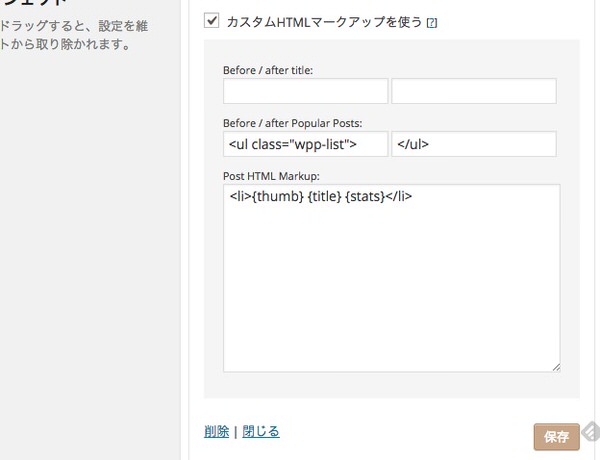
WordPress Popular Postsの設定画面の一番下に「HTMLマークアップの設定」があるのですが、そこのすぐ下の「カスタムHTMLマークアップを使う」にチェックをいれて一回「保存」を押すと下記のように書き込むBOXが表示されます。

上記の画像のように設定していきます。一番上の「Before / after title:」 の右側に
<h4 class="menu_underh2">
左側に
</h4>
一番上の「Before / after Popular Posts: 」 の右側に
<div id="kanren">
左側に
</div>
そして最後一番下の「Post HTML Markup: 」に
<dl class="clearfix">
<dt>{thumb}</dt>
<dd>
<h5>{title}</h5>
<p>{stats}</p>
</dd>
</dl>
を記述してください。入力後「保存」を押してブログを確認してみましょう。
[adsense]

どうでしょうか?表示が上の「New Posts」と同じに変更できました。今回「ガジェニュー」さんのこちらの記事
を参考にカスタマイズさせて頂きました。読んで頂いてありがとうございました。








![WordPress[Stinger3] 背景を画像や写真に変更する方法](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-stinger3-background-manager_eye-100x100.jpg)
![WordPress[Stinger3] Twitterメンション設定](https://dmgadget.net/wp-content/uploads/2014/03/wordpress-stinger3-twitter-mention-settings_eye-100x100.jpg)












ディスカッション
コメント一覧
まだ、コメントがありません